Undermeny
Läs här hur du skapar en undermeny: en global komponent som alltid är synlig på alla sidor och som gör det enkelt för användaren att navigera runt på din webbplats.
En menu er en del af hjemmesidens overordnede struktur. Det er en slags hjælpelinje til dine brugere, som guider dem rundt i dine sider. I Kommuneplatformens løsning vil menuen altid lægge sig øverst på din hjemmeside. Den kan bestå af både en hoved- og en undermenu.
Udover hovedmenuen kan du tilføje en 'undermenu' også kaldet 'submenu'. Denne vil placere sig ovenover din hovedmenu og vil fremstå mindre end hovedmenuen. Undermenuen kan indeholde:
- Menupunkter
- En CTA-knap
- Et 'dark mode logo'
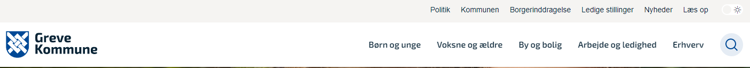
Herunder ser du et eksempel på en undermenu på Greve Kommunes hjemmeside.

Klik dig videre herunder og se, hvordan du sætter en undermenu op på din side.
Sådan opsætter du en undermenu
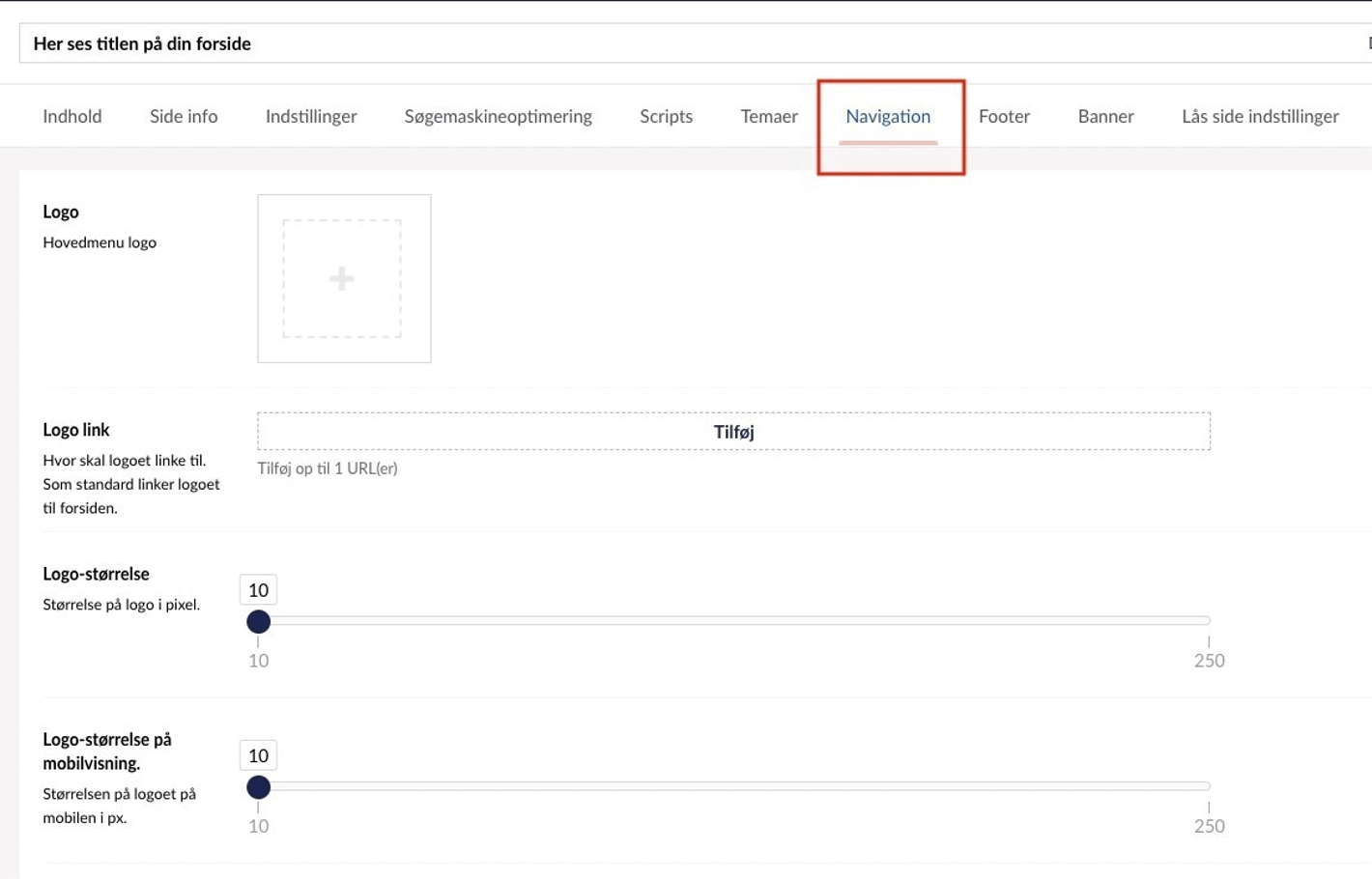
En menu opsættes på din hjemmesides hovedside/forside. Find derfor først din forside. Når du står på denne, vil du se din sides titel øverst i backoffice. Herunder findes en menulinje, hvor du bl.a. finder 'indhold', 'sideindstillinger' og 'sideinfo'. En menu på din hjemmeside opsættes under punktet 'navigation'.
Det er på navigationssiden, at du opsætter både en 'hovedmenu' og en 'undermenu'.