Färgväljare
Här kan du läsa om hur du ställer in färgerna på din webbplats och vad varje färgkategori används till.
Når du opretter en side på din hjemmeside, vil det visuelle udtryk i høj grad være foruddefineret ud fra de farver, pile, tekstfonte og knapper, som er valgt til dig i dit stylesheet.
Men du har faktisk også mulighed for selv at indstille farve via farvevælgeren. Det kan både gøres via backoffice og (hvis du har slået det til) via malerbøtte-ikonet, som ses i højre side af skærmen, når du besøger din hjemmeside. Farvevælgeren er især nyttig, hvis du fx har mange subsites, som gerne må skille sig ud fra dit hovedsite.
Der er flere forskellige farvekategorier, som bruges med forskellige formål: En farve vil kunne bruges som baggrund til større komponenter, imens en anden kategori bestemmer farven på link-pile. Herunder kan du læse om, hvordan man indstiller farverne på din hjemmeside, og hvad farvekategorierne kan.
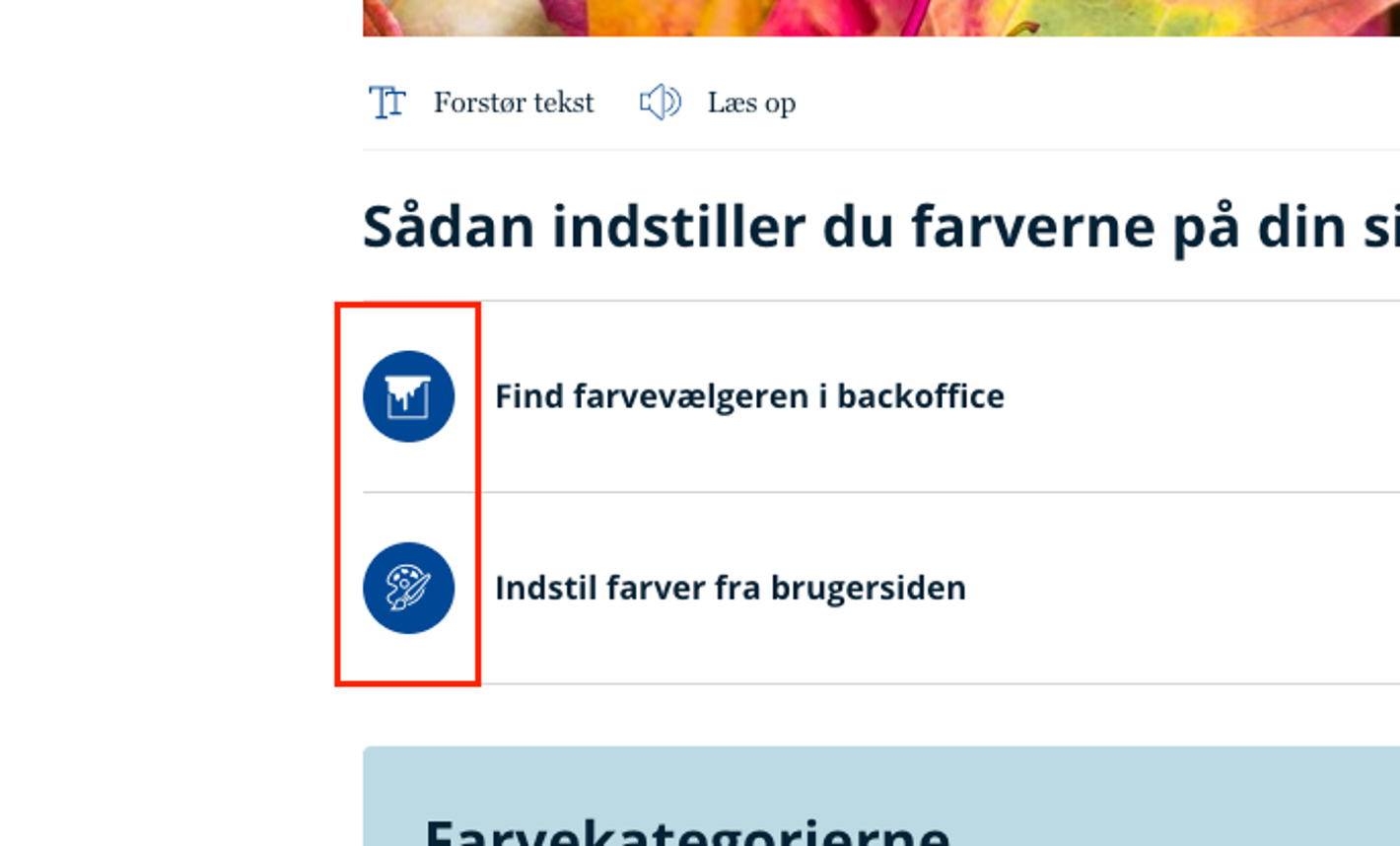
Sådan indstiller du farverne på din side
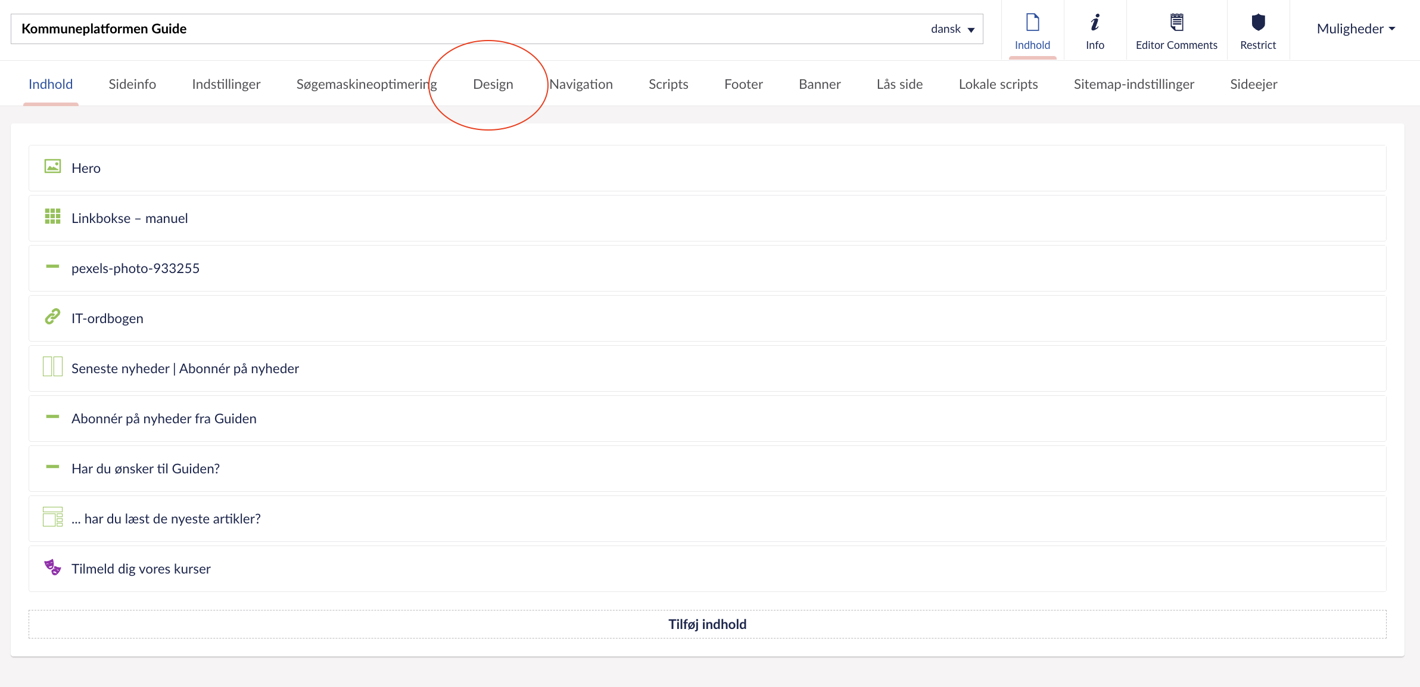
For at finde farvevælgeren i backoffice skal du stå på forsiden. I hovedmenuen vælger du fanen 'Design' Herinde kan du indstille tema, farver og meget mere.
Under 'farver' vil du se en masse forskellige farvekategorier, og når du klikker på disse, vil du både kunne indsætte farvekoder og selv finde frem til en flot farve.
Klikker du funktionen 'vis farvevælger' til, vil et lille malerbøtteikon vise sig, når du står på din hjemmeside. Når du har gemt og udgivet siden, vil du herefter kunne ændre din hjemmesides farver fra din hjemmeside. På den måde kan du se, om farverne passer ind, i øjeblikket du ændrer dem.

Indstil farverne fra brugersiden ved at klikke på malerbøtte-ikonet, og farvevælgeren vil komme frem. Vælg herefter en farvekategori i dropdown-menuen.
Før du kan se de nuværende farvekoder og ændre i farverne, imens det vises på skærmen, skal du som det første klikke i tekstfeltet med farvekoden. Så har du aktiveret farvevælgeren og kan nu indtaste en ny farvekode eller skabe din egen farve via regnbue-cirklen.
Regnbuecirklen er selve farvevælgeren. "Bolden" i farvehjulet kan trækkes hen på den farve, du vil vælge. Har du klikket på det øverste felt, inden du valgte farven, vil du kunne se farvekoden (HEX-koden) ændre sig i dette felt.
I feltet under vil du se farvekoden på teksten indenfor samme farvekategori. Slideren nedenunder farvehjulet bestemmer lys/mørke af farven.
Gem farvevalget ved at trykke 'save'. Vil du starte forfra/fortryde dine valg, tryk da 'reset'.
Når du har valgt de nye farver, klik 'save'. Hvis denne handling ikke er mulig, kan det være, fordi farverne ikke er webtilgængelige. Du kan fx ikke få lov til at vælge hvid tekst på hvid, da dette ikke vil kunne læses.
De to knapper i toppen af farvevælgeren med teksten 'WCAG AA' og 'WCAG AAA' kan give dig et hint om, hvorvidt dit farvevalg er webtilgængeligt eller ej. Er de røde, må du prøve at vælge nogle andre farver. De skal begge være grønne, før du kan gemme farverne.
Farvekategorierne
Den primære farve bliver brugt som baggrundsfarve på enkelte fremhævede komponenter og elementer (som en del af komponenter - fx tekstbokse). Her kan du se en liste over, hvor den primære farve bruges:
-
CTA-banner. Se et eksempel med primær baggrundsfarve her.
-
’Call-to-action’-boks i sidebaren. Se fx I sidebaren i artiklen her.
-
Ensfarvet hero på artikelsider.
-
Temakomponent – baggrundsfarve på tekstboksen (nederste eksempel her)
-
Asymmetrisk Grid-komponenten (baggrundsfarven i den ene fremhævede linkboks, som det ses i de to nederste eksempler her.
-
Baggrundsfarven til tooltips (se hvad et tooltip er her)
- Feedback-banner. Se et feedback-banner i bunden af denne side. Læs mere om feedback-komponenten her.
- Menulinjen i toppen af hjemmesiden. (det er en valgmulighed. Denne kan også få andre farver, fx den sekundære)
Udover den primære farve kan du vælge den tekstfarve, der skal vises på komponenter/elementer med den primære farve som baggrund. Husk at tage hensyn til webtilgængelighed.
Den sekundære farve bliver brugt som baggrundsfarve til mindre elementer. Den bliver brugt på:
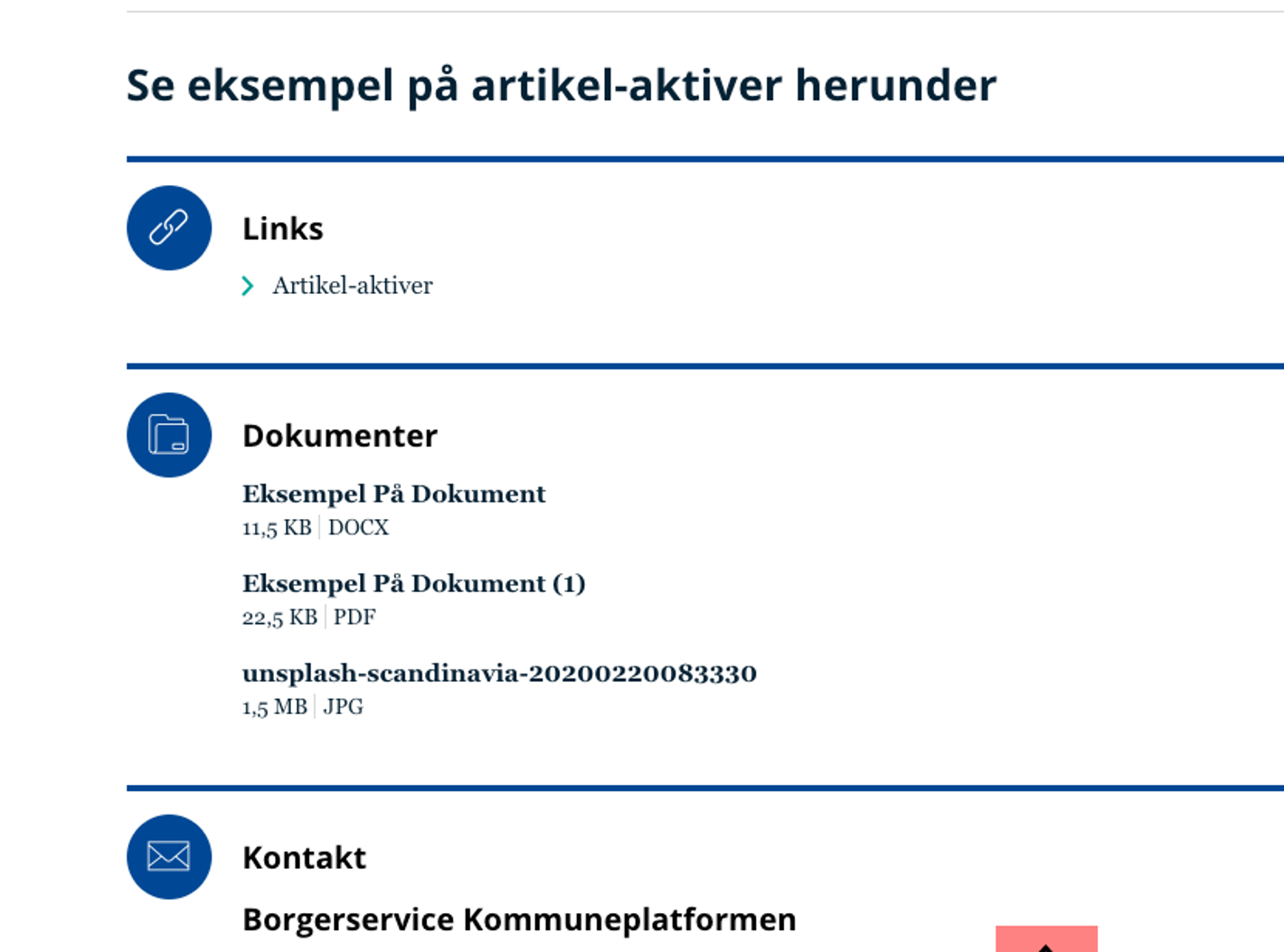
- Baggrundsfarve til ikoner - bl.a. i en accordion eller i aktiver-aktiver til din artikelside.

Baggrundsfarve bag ikoner med den sekundære farve
- Streger/andre elementer, der opdeler indhold. Fx stregerne i artikel-aktiver, der er tilføjet din artikelside. Det kan også være de streger, der opdeler indhold i sidebarer, som fx i højre side her.

Artikelaktiver med den sekundære farve
- Baggrundsfarven på menulinjen. Vælg imellem flere farver til din menulinje i toppen, fx den sekundære farve. Det har vi gjort på Kommuneplatformens Guide. Læs mere om opsætning af menuer her.
Udover den sekundære farve kan du vælge den tekstfarve, der skal vises på komponenter/elementer med den sekundære farve som baggrund. Husk at tage hensyn til webtilgængelighed.
Denne udfases.
Den 'primær dekorative farve' er den ene brugervalgte baggrundsfarve af to, som du kan give udvalgte komponenter. Ideen er, at farven udelukkende er et dekorativt valg til udvalgte komponenter. Det er typisk komponenter, som samler linkkort. Farven vil derfor fylde en større sektion på din side.
Du skal aktivere baggrundsfarven (hvis du kan) og vælge mellem de forskellige farver i backoffice. Når du kan vælge den primære dekorative farve på en komponent, så kan du også vælge den sekundære farve.
Den primære- og sekundære farve kan bruges på:
- Aktuelle artikler. Hvis du vil give komponenten en baggrundsfarve, kan du vælge den primære dekorative. Her kan du se et eksempel på aktuelle temaer-komponenten. I det nederste eksempel, er 'baggrundsfarve' slået til, og den primære dekorative farve er valgt.
- Fremhæv artikler. Se et eksempel på komponenten med den primære dekorative farve som baggrund nederst på siden her (gul).
- Aktuelle møder. Se et eksempel på mødeoversigt-komponenten med baggrundsfarven 'primær dekorativ' øverst på siden her.
- Eventkort. Baggrundsfarven i eksemplet her er primær dekorativ.'
Udover den primære dekorative farve kan du vælge den tekstfarve, der skal vises på komponenter/elementer med den primære dekorative farve som baggrund. Husk at tage hensyn til webtilgængelighed.
Denne kategori bruges, ligesom primær dekorativ kategori, som baggrundsfarve til udvalgte komponenter. Det er typisk komponenter, som samler linkkort. Farven vil derfor fylde en større sektion på din side.
Du skal aktivere baggrundsfarven (hvis du kan) og vælge mellem de forskellige farver i backoffice. Den primære- og sekundære farve kan bruges på:
- Aktuelle artikler. Hvis du vil give komponenten en baggrundsfarve, kan du vælge den primære dekorative. Her kan du se et eksempel på aktuelle temaer-komponenten. I det nederste eksempel, er 'baggrundsfarve' slået til, og den primære dekorative farve er valgt.
- Fremhæv artikler. Se et eksempel på komponenten med den primære dekorative farve som baggrund nederst på siden her (gul).
- Aktuelle møder. Se et eksempel på mødeoversigt-komponenten med baggrundsfarven 'primær dekorativ' øverst på siden her.
- Eventkort. Baggrundsfarven i eksemplet her er primær dekorativ.'
NB! Den sekundære dekorative farve er også 'default'-farve på flere komponenter. Du vil altså opdage, at du ikke altid selv kan vælge baggrundsfarven på de større komponenter, der samler linkkort. Det gælder fx,
- Linkbokse - manuel. Hvis du aktiverer en baggrundsfarve, vil det være den sekundære dekorative farve. Se et eksempel her (midterste).
Udover den sekundære dekorative farve kan du vælge den tekstfarve, der skal vises på komponenter/elementer med den sekundære dekorative farve som baggrund. Husk at tage hensyn til webtilgængelighed.
Vi har tre hovedkategorier til knapper med links:
- Farve på link-knapper
- Knapfarve - primær
- Knapfarve - sekundær
Derudover har vi en farvekategori til knapper på formularer (når der trykkes 'send');
- Formular - knap
1. Farve på link-knapper (generelt)
Den førstnævnte kategori bestemmer farven på farveudfyldte linkknapper generelt, fx denne:
Dette er en link-knap. Her kan du tilføje et link.
Du kan i princippet nøjes med at udfylde denne farvekategori. Vi har dog tilføjet de to andre farvekategorier for at give større mulighed for at ændre farven, der hvor farven specifikt skal passe til komponenter med enten den primære eller sekundære baggrundsfarve.
Farvekategorien ser sådan ud i backoffices farvevælger, og du kan således også vælge en tekstfarve til knapperne:

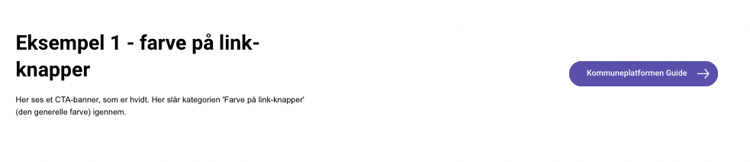
Her ses et eksempel på, hvordan farven (lilla) slår igennem på et CTA-banner, hvor den baggrundsfarven er standard (hvid):

Denne farvekategori bestemmer desuden også farven på mindre elementer, som fx disse bokse med dato i komponenten Eventkort:

2. Knapfarve - primær (på komponenter med primær baggrundsfarve)
Under denne kategori kan du vælge knappens fyldfarve, kantfarve og tekstfarve:

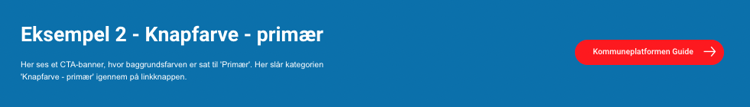
Her ses et eksempel på, hvordan farven (rød) slår igennem på et CTA-banner, hvor den primære farve er valgt som baggrundsfarve (blå):

Obs! Vi anbefaler ikke at placere en rød knap med hvid tekst ovenpå et blåt banner, da dette kan forvirre øjnene og dermed brugeroplevelsen. Eksemplet er blot for at tydeliggøre farveforskellen.
3. Knapfarve - sekundær (på komponenter med sekundær baggrundsfarve)
Hvis en boks er fremhævet med en sekundær baggrundsfarve, vil knappen herpå få denne farve.
4. Formular - knap (linkknapper som optræder på formularer)
Vælg farven på knappen i en formular (hvor der fx kan du 'send' eller 'submit', 'næste' eller 'forrige'. Vælg desuden tekstfarven til knappen.


Farvekategorien 'Tags' bestemmer farven på de tags, der er sat på siderne, og som bruges til filtrering. De optræder typisk på artikelsider.
Se fx screenshottet her:

Linkfarven bestemmer farven på tekst-links. Dvs. de links som er ren tekst. Se fx den farve, teksten får, når jeg omdanner den til et link.
Har du et 'læs mere'-link i en linkboks eller et andet komponent med muligheden, så vil dette også få den valgte farve. Se fx screenshottet fra forsiden herunder (komponenten 'linksamling):

Reglen undviger en smule, da linkfarven faktisk også bestemmer farven på de må ikoner, der knytter sig til bestemte links. Det gælder de ikoner ved handlingsknapperne 'Abbonér', 'Forstør tekst', 'Læs op' osv., som kan slås til og fra i starten af en artikelside (ej at forveksle med 'farve på ikoner', som i højere grad bestemmer ikoners farve). Se fx her:

Obs! Links i komponenter med baggrundsfarve (fx denne accordion på denne side) vil altid være sorte eller hvide. Det er de på grund af at sikre webtilgængelighed, uanset valget af baggrundsfarve.
Det gælder også farvefremhævede bokse i større komponenter.
'Farve på pile' bestemmer meget retvisende farven på pile. Det kan være pile ud for links.
Det har tidligere været 'den tertiære farve' som har bestemt pilenes farve. Nu kan du give pilene en selvstændig farve, hvis du ønsker, de skal skille sig ud.

Obs! Hvis pile optræder på farvede baggrunde (fx på udfyldte/farvede link-knapper eller på temakomponenter med baggrundsfarver), følger pilens farve den tekstfarve, der knytter sig til den pågældende baggrundsfarves kategori.
Herunder ses en link-knap fra et CTA-banner. Her er pilen hvid, fordi tekstfarven på knapper er angivet til at være hvid.

Vælg farven på de fritliggende ikoner (uden baggrundsfarve). Det vil sige de ikoner, som du kan tilføje til linkbokse og knapper.
Fx ikonet i en linkboks i komponenten Asymmetrisk Grid:

Obs! Hvis ikoner optræder på farvede baggrunde (fx på udfyldte/farvede link-knapper eller på et CTA-banner), følger ikonets farve den tekstfarve, der knytter sig til den pågældende baggrundsfarves kategori.
Herunder ses overskrift og et ikon fra et CTA-banner. Her er ikonet mørkegråt, fordi tekstfarven, der knytter sig til bannerets baggrundsfarve (den primære farve) er angivet til at være mørkegrå.

Med denne kategori vil du kunne bestemme farven på det overlay, der bliver lagt ind over komponenter, som har tekst ovenpå et billede.
Et 'overlay' er det graduerende farvelag, der lægges henover et billede og gør det mørkere over hele eller dele af et billede. Der er overlay på billeder med tekst ovenpå, så teksten er lettere at læse.
Hos Kommuneplatformen har vi flere forskellige typer overlay:
- Overlay cover (overlayet dækker hele billedet)
- Overlay 45 grader (overlayet bliver gradvist svagere fra det ene hjørne af billedet til det andet). Optræder kun i light-temaet.
- Overlay 0 grader (overlayet bliver gradvist svagere fra toppen eller bunden af billedet).
Indstillingerne knytter sig til komponenterne, og du kan derfor ikke vælge, om dit billede skal have den ene eller anden type overlay. Du kan vælge farven på de forskellige typer overlay:
- Overlay (hele billedet). Dvs., hvilken farve skal dit overlay have, når det fyldes ud over hele billedet? Hedder 'overlay cover' i farvevælgeren.
- Overlay - start. Hvilken farve skal overlayet have ved startpunktet? Denne bruges på de komponenter, der har enten 45 eller 0 graders overlay.
- Overlay - slut. Hvilken farve skal overlayet have ved slutpunktet? Denne bruges på de komponenter, der har enten 45 eller 0 graders overlay.
- Overlay - tekst. Farven på tekst, der optræder på billeder med overlay.
- Overlap - knap. Farven på link-knapper, der optræder på billeder med overlay.
- Overlay - knaptekst. Farven på teksten på link-knapper, der optræder på billeder med overlay.
Denne udfases.
De seks artikelelement-farver bruges til at give valgmuligheder for baggrundsfarver til udvalgte komponenter på artikelsider. De kan ses på følgende komponenter:
- Accordion
- Knap m. ikon
- Knapper m. ikon (manuel)

Med denne kan du vælge kanten/omridsets farver, når der optræder en kant rundt om bokse på hvid baggrund, som fx rundt om disse eventkort (sort):