Asymmetriskt rutnät
Lär dig hur du ställer in komponenten "Asymmetriskt rutnät" på din framsida eller sektionssida. Den sätter upp länksamlingar i två kolumner, där den ena är större än den andra.
Denna komponent liknar på många sätt sin systerkomponent 'Symmetriskt rutnät'. Det är en komponent som innehåller flera element som på ett smart sätt kan länka till andra sidor och visa viktig information som t.ex. en avdelnings öppettider. Du kan välja mellan fem olika element som kan infogas i komponenten i en bred och en smal kolumn:
- Länkruta
- Artikelöversikt med datum
- Kort med bakgrundsbild och titel
- Informationsruta med ikon
Du kan kombinera dem korsvis, två i taget. Ett av de två element som du väljer att använda i komponenten kommer att vara större än det andra (därav namnet 'Asymmetriskt rutnät'). Observera också att det finns element som du bara kan infoga i den smala kolumnen.
Find din forside eller sektionsside, vælg 'tilføj indhold' og klik på 'Asymmetrisk grid' blandt komponenterne.

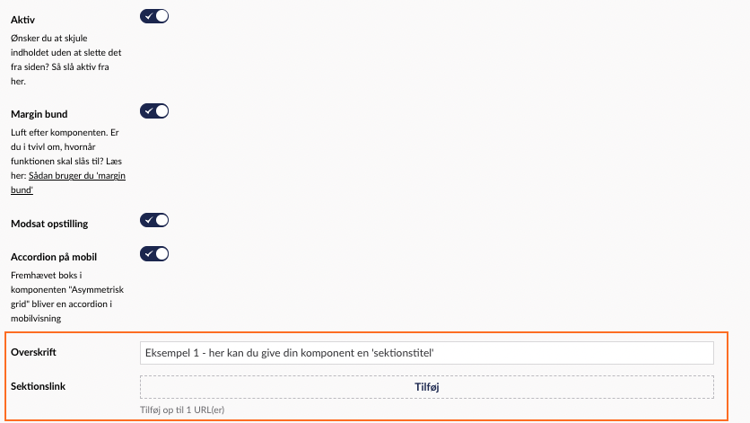
Slår du 'modsat opstilling' til vil dine to elementer i komponenten skifte plads, sådan at det større element vil placere sig på højre side i stedet for venstre.
Se fx forskellen på boksenes placering i eksempel 1 og 3 her.

Skal der være luft under komponenten, slå 'margin bund' til. Brug denne funktion med omhu.

Du kan tilføje en sektionstitel/overskrift til komponenten, som dækker over alle de mindre elementer/bokse i komponenten.
Når der skrives en overskrift til disse større komponenter/samlinger af bokse, vil overskriften få formateringen H2 (hver sektionsside har automatisk en H1'er). På den måde kan du ved at tilføje en overskrift hjælpe med at overholde overskriftshierarkiet i fht. webtilgængelighed.
Du kan også tilføje et sektionslink/'læs mere'-link til en oversigtsside. Linket vil vise sig i komponentens øverste højre hjørne.

Ønsker du en baggrundsfarve til at samle komponentens delelementer, kan du klikke en farve af ved 'Baggrundsfarve'.
Vælg imellem:
- Ingen
- Primær dekorativ
- Sekundær dekorativ
- Hvid

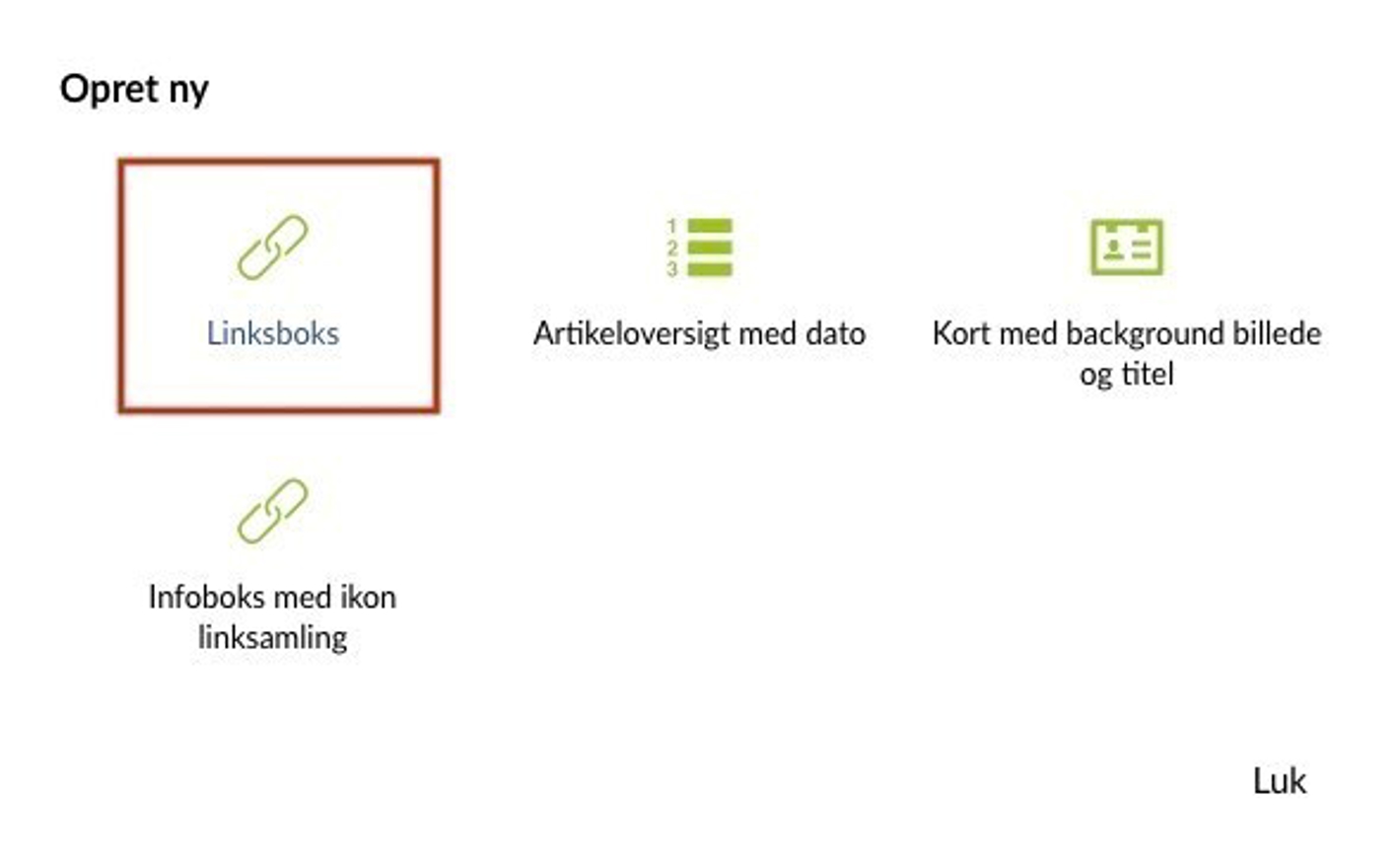
Du kan vælge at sætte elementet 'linkboks' ind i din komponent. Vælg 'Bred kolonne' eller 'Smal kolonne', klik 'Tilføj indhold' og klik på 'Linkboks'.

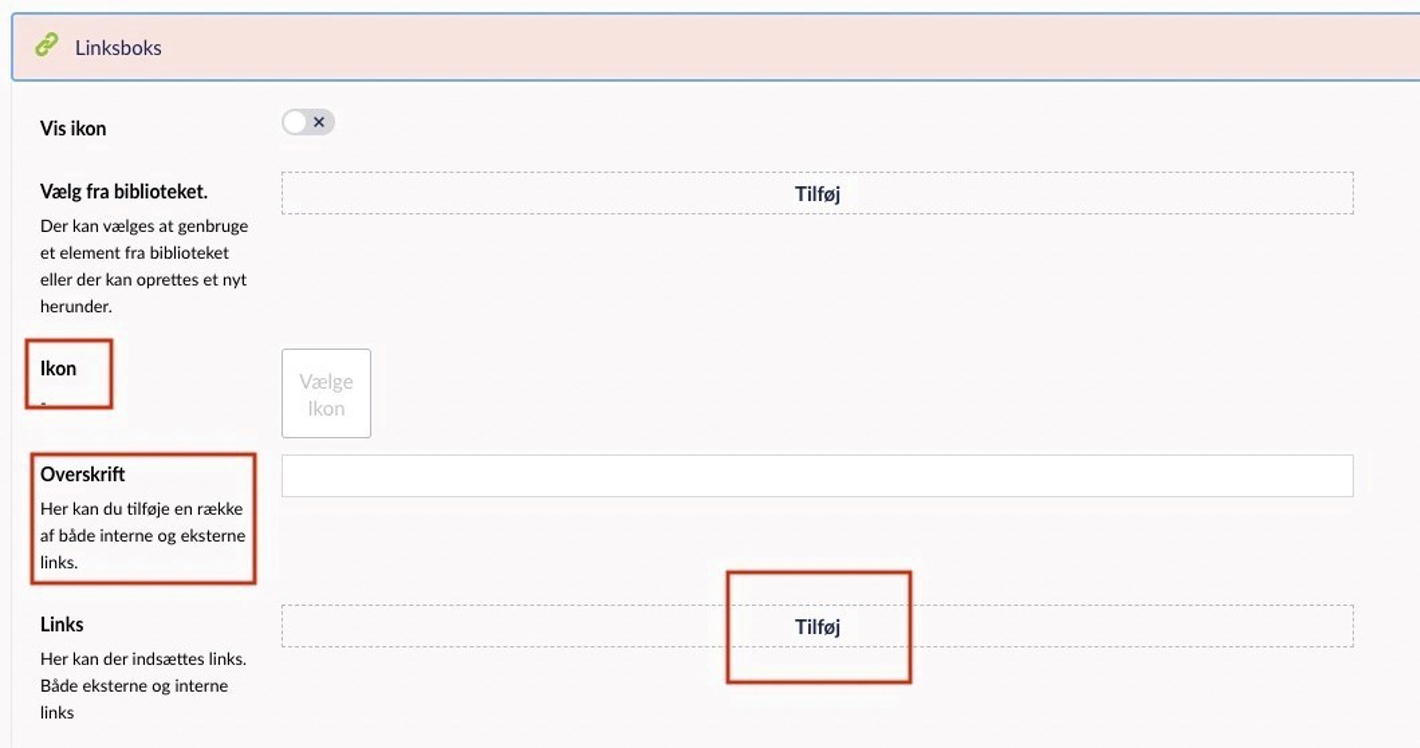
Linkboksen samler et til flere links under en evt. overskrift. Du kan også vælge et ikon, som vil blive vist foran din overskrift. Tryk 'vælg ikon', og sørg desuden for at 'vis ikon' er slået til.

Du har også mulighed for at tilføje et 'læs mere'-link, hvis du vil guide dine slutbrugeren hen til en oversigtsside. Dette link vil placere sig i bunden af linkboksen. Vælg 'tilføj' ud for 'link'.
Se et eksempel på en linkboks i din 'asymmetrisk grid'-komponent her.

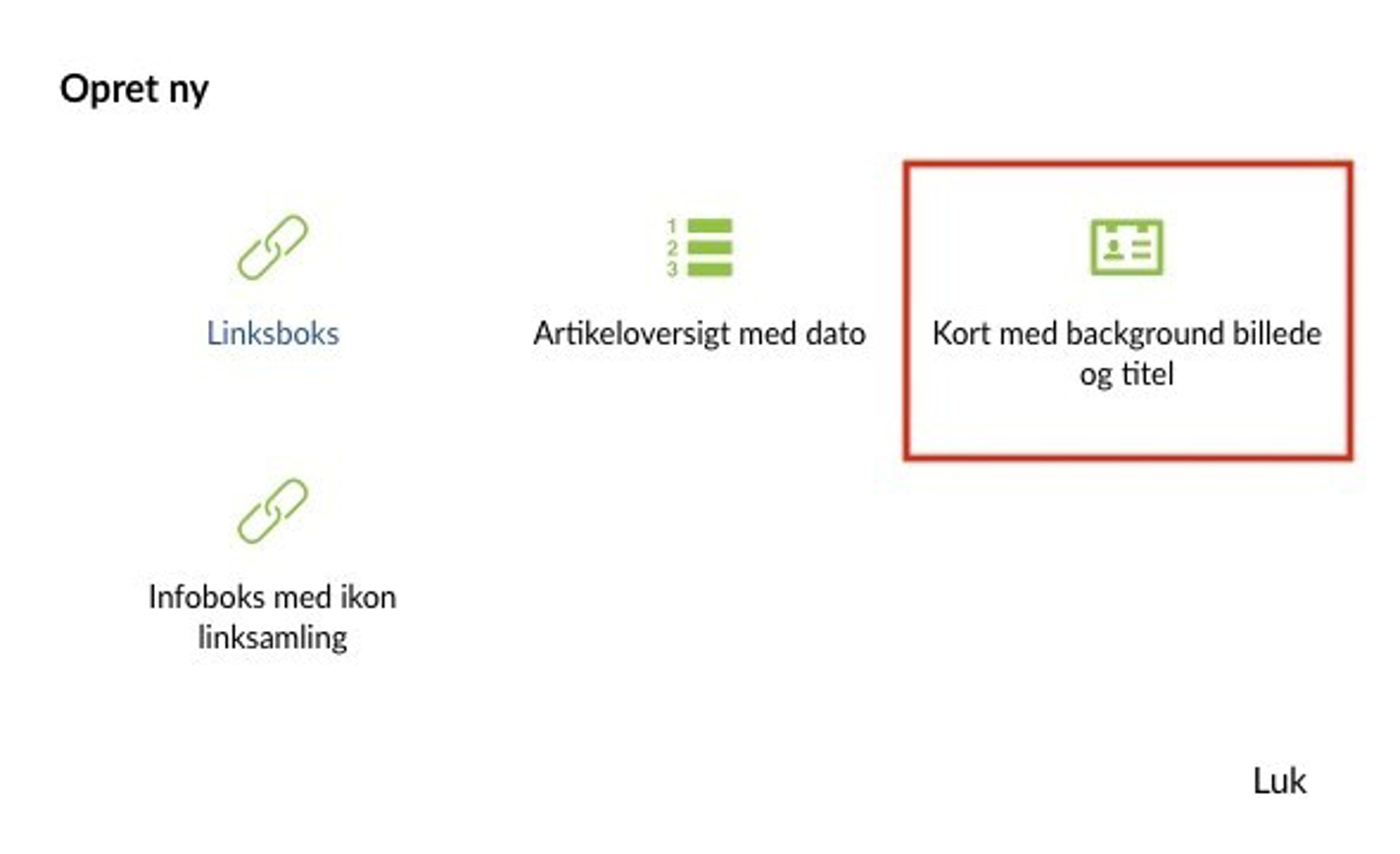
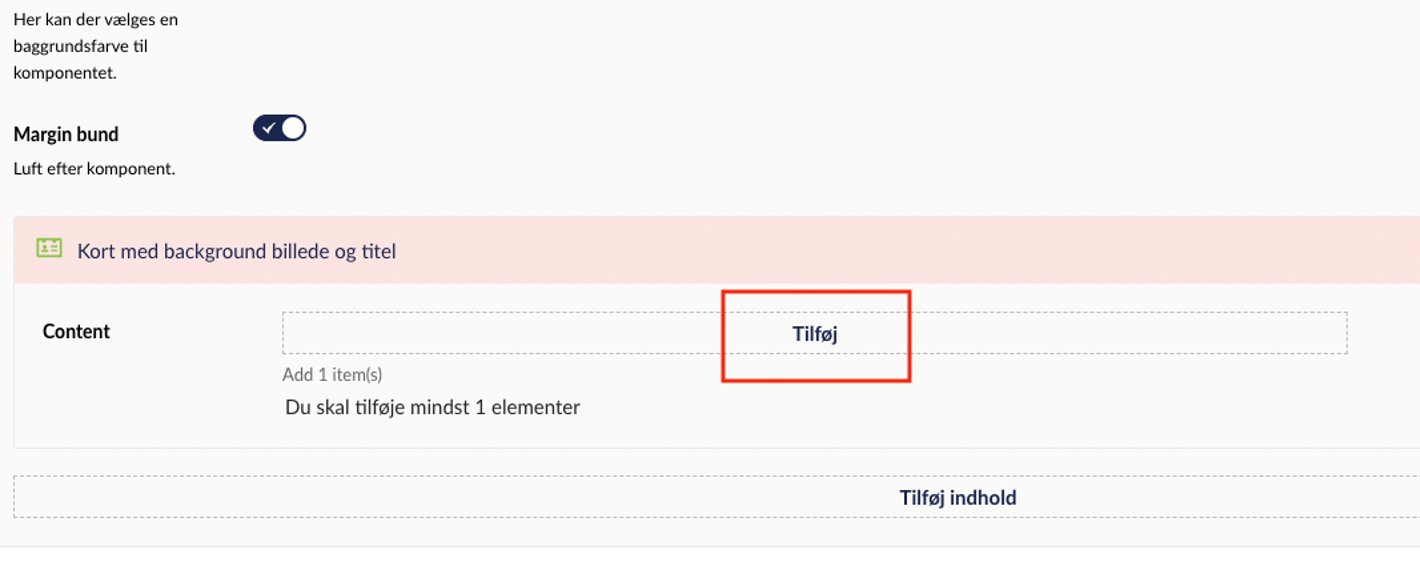
Ønsker du et billede i din komponent (et 'linkkort'), har du mulighed for at vælge elementet 'kort med baggrundsbillede og titel' i en kolonne.

Tryk 'tilføj' ud fra 'content' og vælg den destination, dit linkkort skal have.
Og så skal du faktisk ikke foretage dig yderligere. Hvis du trykker 'forhåndsvisning' på din side, vil du se, at det billede og tekst, der bliver vist i komponenten knytter sig til den side, linkkortet henviser til. Hvis du vil rette dette, skal du ind på linkdestinationen, vælge 'sideinfo' og ændre i sidens beskrivelse, billede og overskrift.

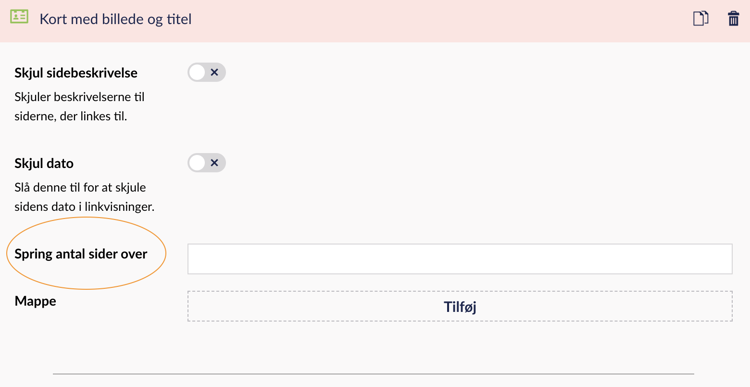
'Spring antal sider over'
Denne funktion er kun relevant hvis du benytter komponenten som en del af et større nyhedsfeed. Læs om hvordan dette skabes og mere om funktionen her.

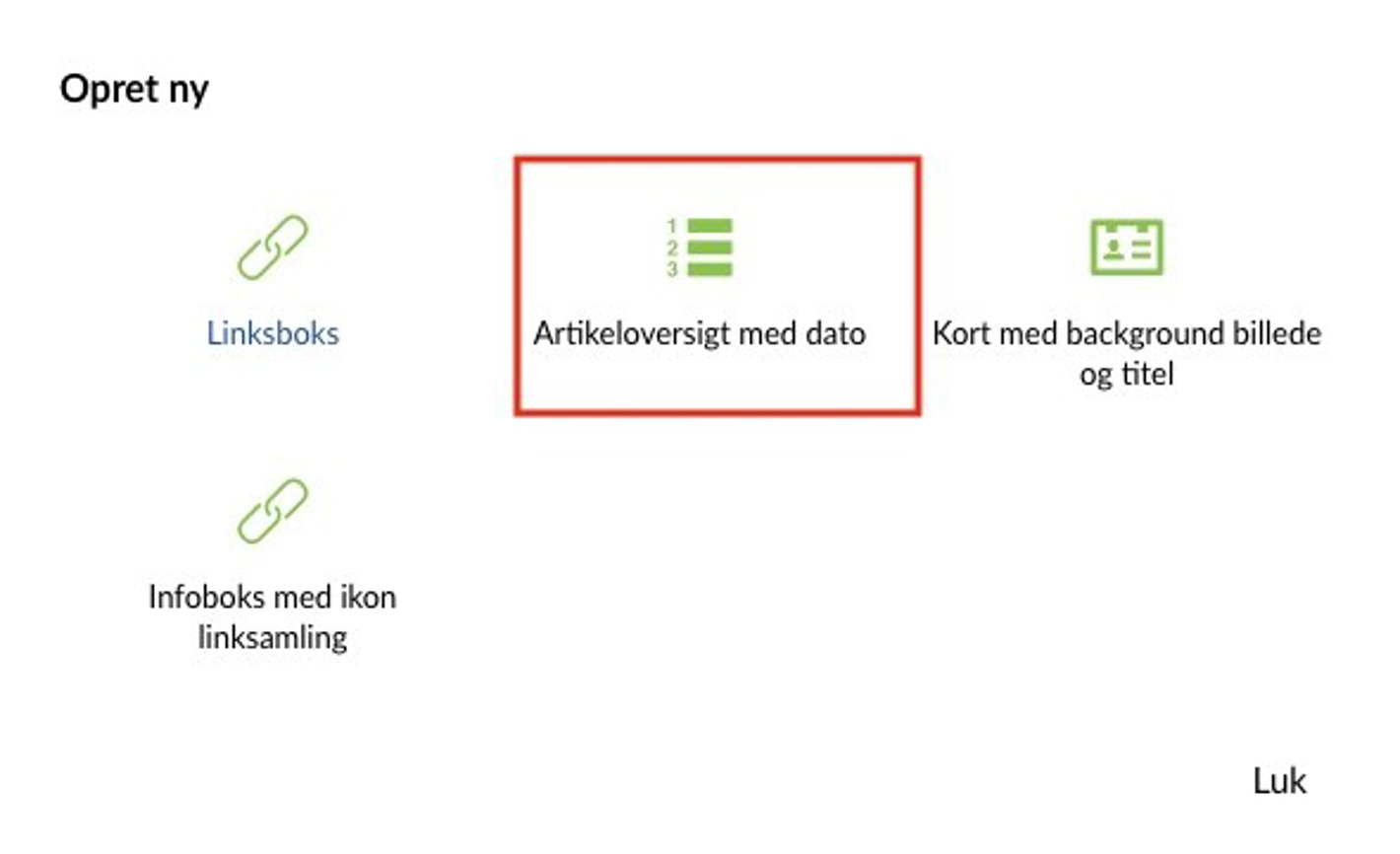
Et tredje element, du kan vælge at indsætte i din komponent, hedder 'artikeloversigt med dato'. Vælg elementet blandt de fire mulige.

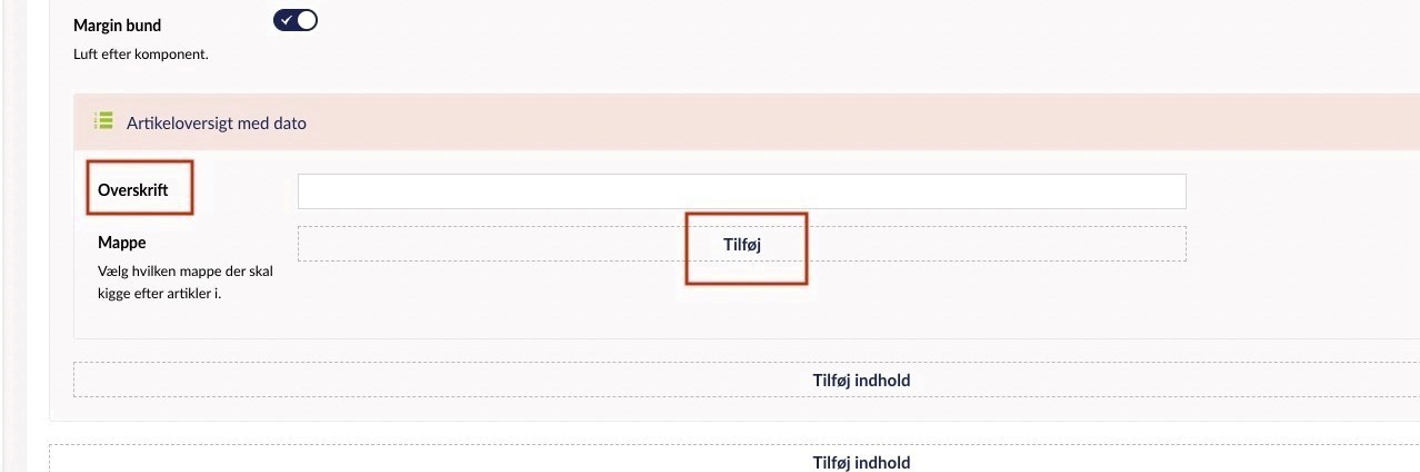
Dette element er enkelt at sætte op - du skal blot vælge, hvilken mappe, du ønsker, elementet skal hente data fra. Vælger du fx en mappe med nyhedsartikler, vil komponenten automatisk danne en listevisning med links til artiklerne i mappen. Listen vil vise artiklernes overskrift som angivet under artikelsidens 'sideinfo' og dato for udgivelsen.
Giv din listevisning en fælles overskrift ved at udfylde feltet ved 'overskrift'.
Se, hvordan elementet ser ud i komponenten her.

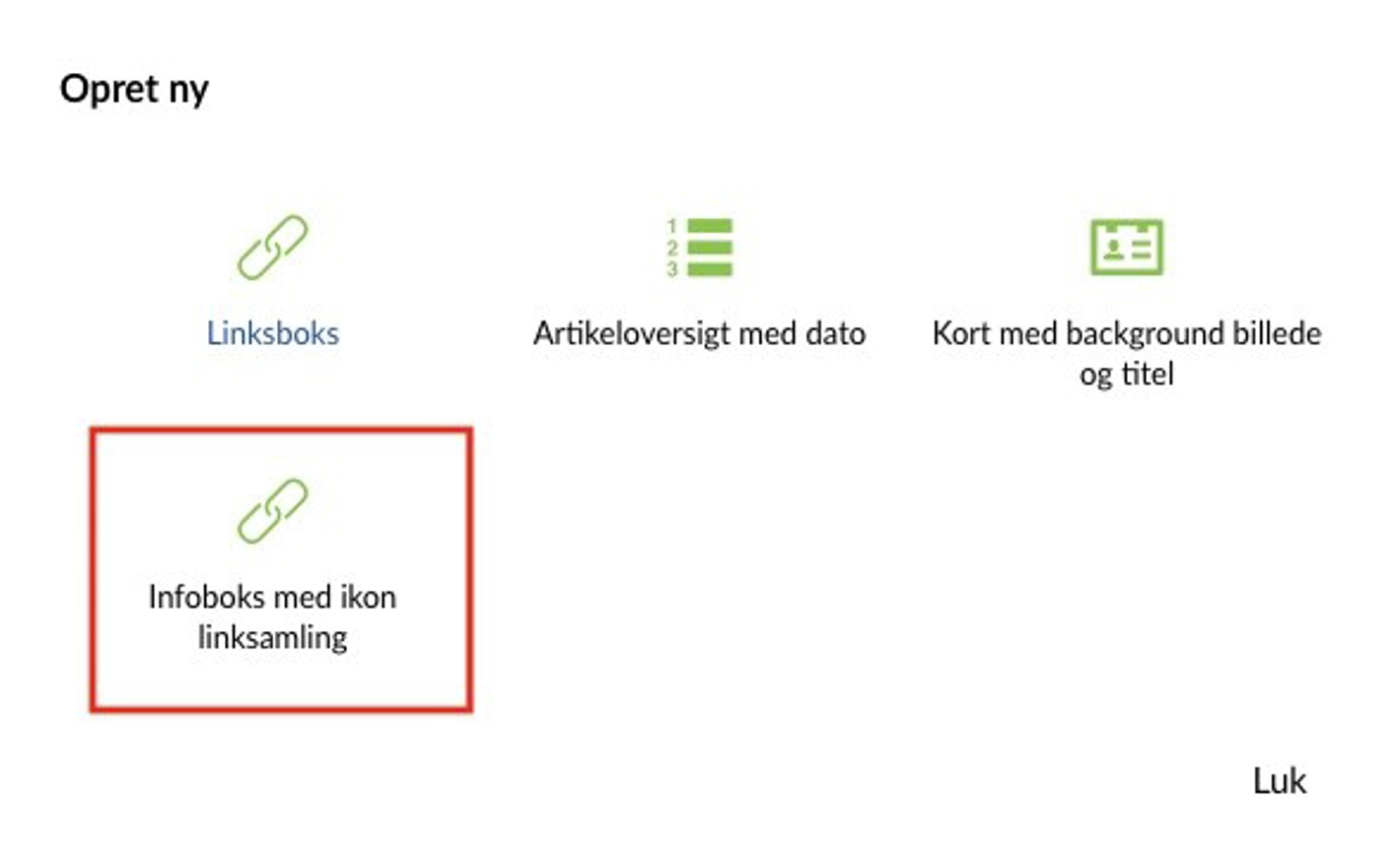
Et andet muligt element i din komponent er 'infoboks med ikon'. Vælg elementet blandt de tilgængelige.

'Infoboks med ikon' ligner på mange måder 'linkboks'-elementet (se punkt 2). Men her har du mulighed for at opdele dine links i flere bokse inde i elementet.
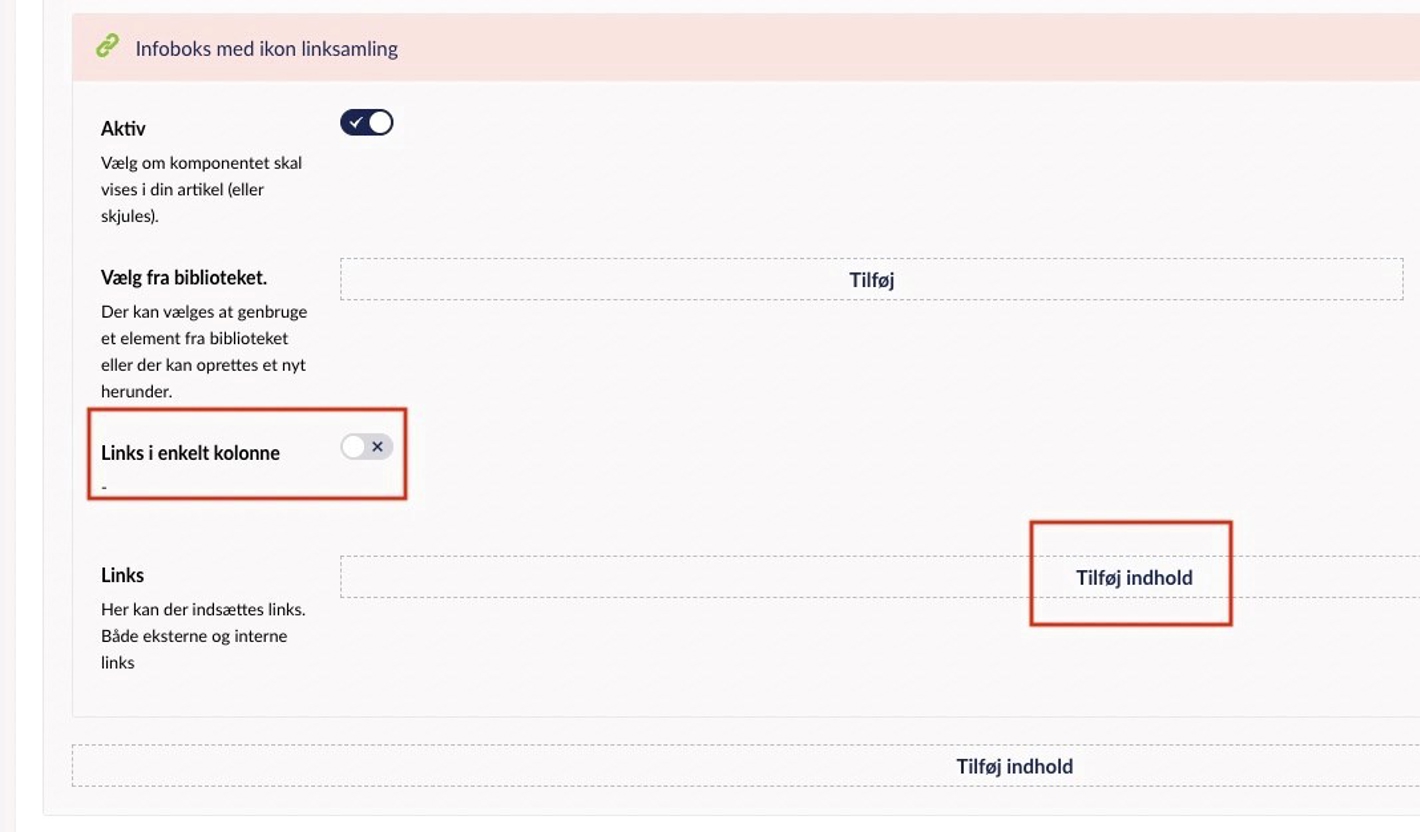
Vælg om dine links skal vises i én enkelt kolonne.
Vælg dine links ved at klikke på 'tilføj indhold' ud for 'links'.

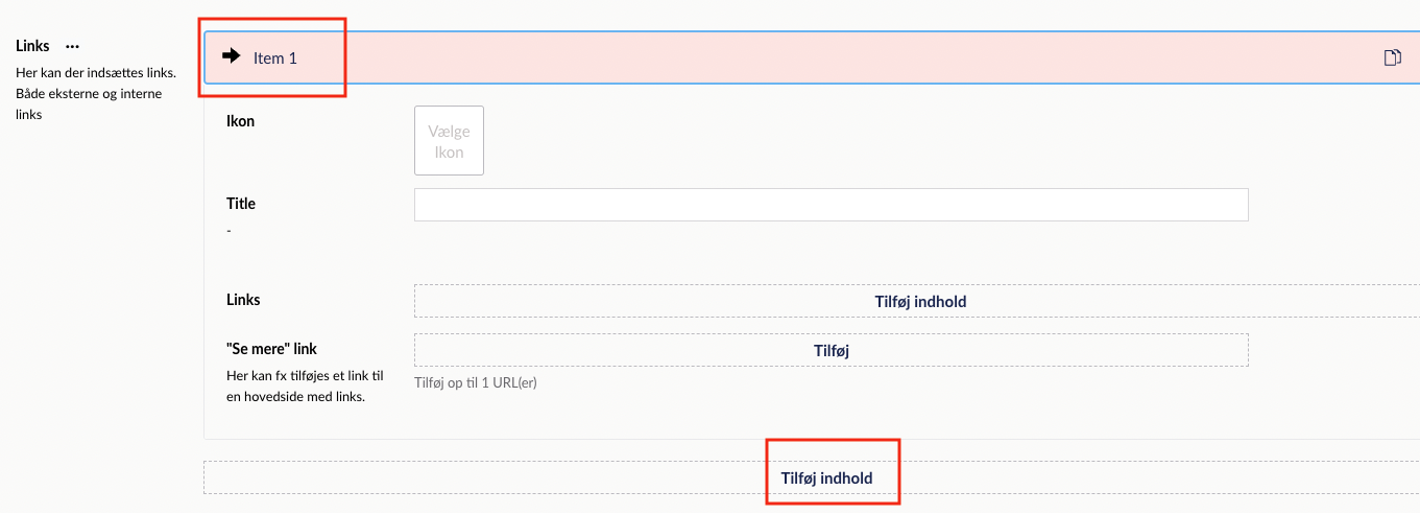
Når du klikker på 'tilføj indhold' vil du se, at du kan tilføje links, vælge ikoner, skrive en overskrift og tilføje et 'læs mere'-link, akkurat som du kan med den 'almindelige' linkboks. Alt det indtastede vil dog lægge sig i sin egen boks som 'item 1' (se billede nedenfor).
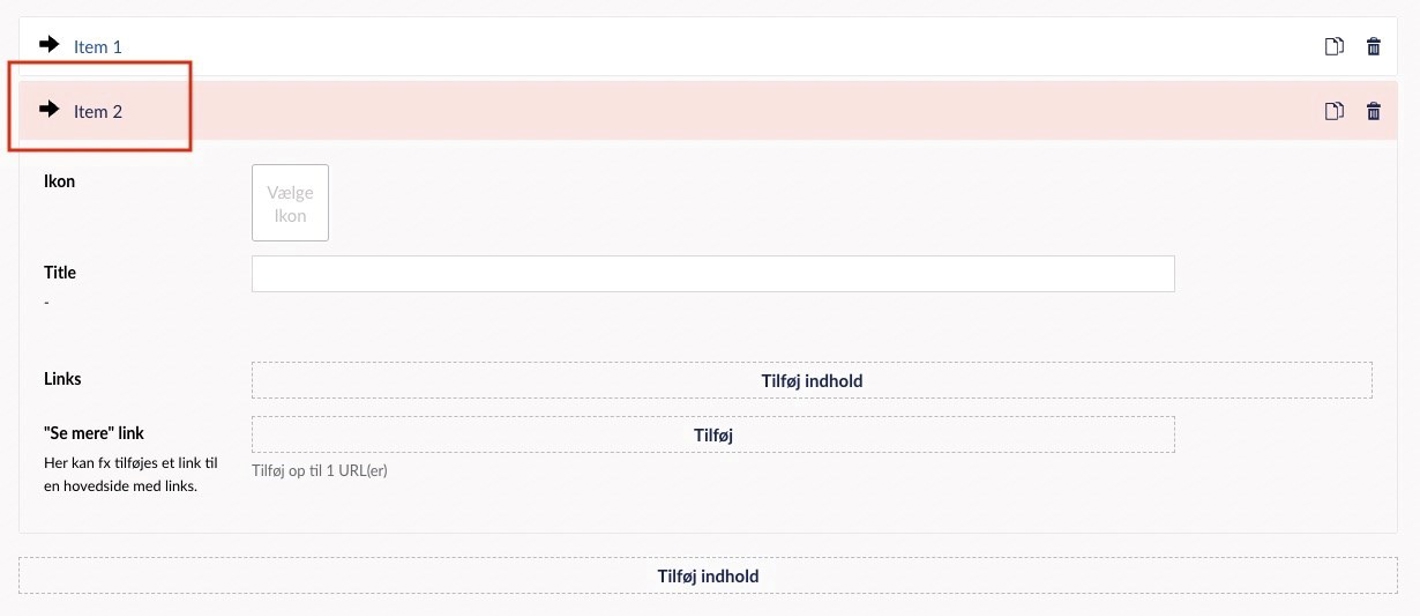
Hvis du endnu engang klikker på 'tilføj indhold' vil du oprette en ny boks i dit element, hvor du igen kan tilføje ét til flere links, give dem en fælles overskrift osv. Dette vil blive en ny linkboks i dit element - 'item 2'.
OBS! Elementet vil udfylde samme plads i komponenten, uanset om der er en, to eller fire linkbokse indeni, og højden på elementet følges ad med det andet element i komponenten. Derfor skal linksne som udgangspunkt have korte linktitler, hvis de skal være letlæselige inde i dette element.
Se flere eksempler på elementet her.


Med elementet 'Åbningstider - kort' kan du udstille afdelingers eller support-telefonens åbningstider. Elementet kan kun indsættes i den smalle kolonne.
Vælg 'Åbningstider - kort' blandt mulighederne.
Opsætningen følger manualen til komponenten 'Åbningstider', den eneste forskel er selve layoutet, og at du her også kan tilføje et billede. Hvor Åbningstider-komponenten viser dagens aktuelle åbningstider i banner-form, udstiller dette element hele ugens åbningstider i et kort-layout:

Tilføj en Jobliste til komponenten. Den viser et udtræk af ledige jobs fra enten HR Manager, Emply, Signatur, manuelt oprettede jobkort eller en blanding alle.