Symmetriskt rutnät
Lär dig hur du ställer in komponenten "Symmetriskt rutnät" på din framsida eller sektionssida. Den arrangerar element i två lika stora kolumner.
Denne komponent ligner på mange måder dens søsterkomponent Asymmetrisk grid. Det er en komponent, der indeholder flere elementer, som på smarte måder kan linke til andre sider eller udstille vigtig information som fx åbningstider. Du kan vælge imellem fem forskellige elementer, der kan indsættes i komponenten:
- Linkboks
- Artikeloversigt med dato
- Kort med baggrundsbillede og titel
- Infoboks med ikon
- Åbningstider - kort
- Temakort
Dem kan du sammensætte på kryds og tværs - to ad gangen. De to elementer, du vælger at benytte i komponenten vil visuelt være lige store (deraf symmetrisk ).
Denne komponent kan kun indsættes på din forside og/eller din sektionsside. Find den side, du vil sætte komponenten ind på, vælg 'tilføj indhold' og klik på 'Symmetrisk grid' blandt komponenterne.

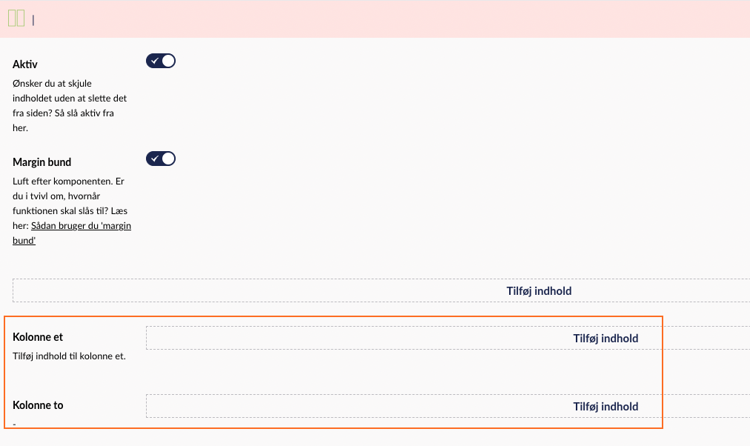
Skal der være luft under komponenten, slå 'margin bund' til. Brug denne funktion med omhu.

Indsæt dit indhold i enten kolonne et eller to.
Klik 'Tilføj indhold' ud fra kolonne 1 og vælg din indholdstype.
1.

2.

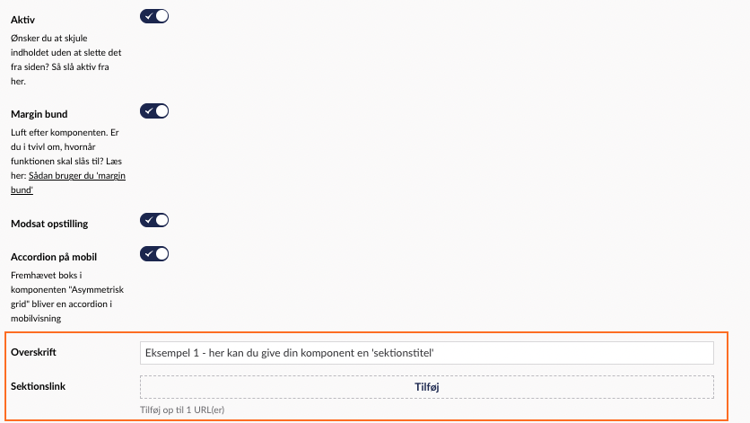
Du kan tilføje en sektionstitel/overskrift til komponenten, som dækker over alle de mindre elementer/bokse i komponenten.
Når der skrives en overskrift til disse større komponenter/samlinger af bokse, vil overskriften få formateringen H2 (hver sektionsside har automatisk en H1'er). På den måde kan du ved at tilføje en overskrift hjælpe med at overholde overskriftshierarkiet i fht. webtilgængelighed.
Du kan også tilføje et sektionslink/'læs mere'-link til en oversigtsside. Linket vil vise sig i komponentens øverste højre hjørne.

Ønsker du en baggrundsfarve til at samle komponentens delelementer, kan du klikke en farve af ved 'Baggrundsfarve'.
Vælg imellem:
- Ingen
- Primær dekorativ
- Sekundær dekorativ
- Hvid

Når du skal vælge indhold til din ene eller anden kolonne, kan du vælge mellem fem indholdstyper. Her beskrives opsætningen af typen 'Linkboks'.
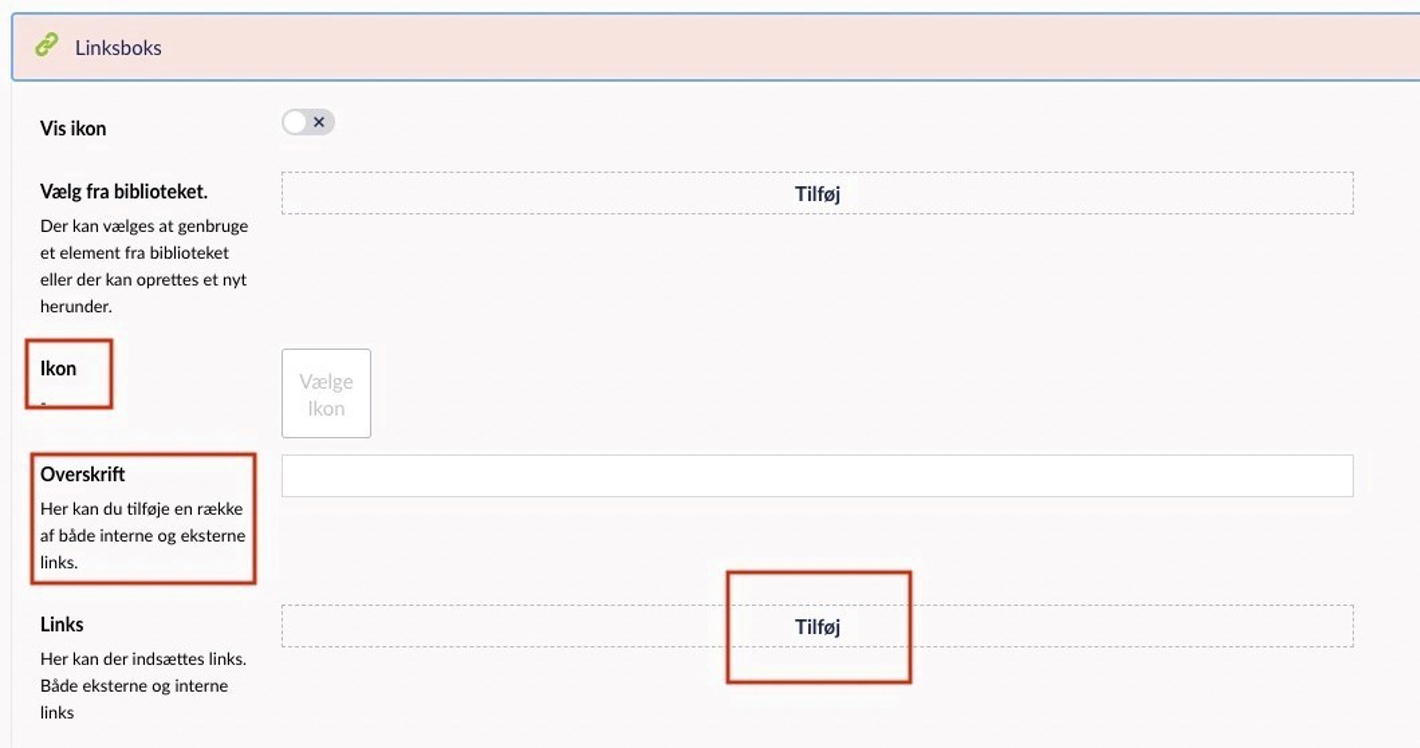
Vælg den kolonne, du vil tilføje elementet til, klik 'tilføj indhold' og vælg 'linkboks':

Linkboksen samler et til flere links under en evt. overskrift.
Vælg dine links ved at klikke 'tilføj indhold' ved 'links'. Tilføj en overskrift ved at udfylde tekstfeltet ved 'overskrift'.
Du kan også vælge et ikon, som vil blive vist foran din overskrift. Tryk 'vælg ikon', og sørg desuden for at 'vis ikon' er slået til.

Tilføj et 'læs mere'-link, hvis du vil guide slutbrugeren hen til en oversigtsside. Dette link vil placere sig i bunden af linkboksen. Klik 'tilføj' ved 'link'.

Se et eksempel på en linkboks i komponenten her. I alle tre nederste eksempler er linkboks-elementet det som ses til højre i komponenten.
Ønsker du et billede i din komponent (et 'linkkort'), har du mulighed for at vælge elementet 'kort med billede og titel'.
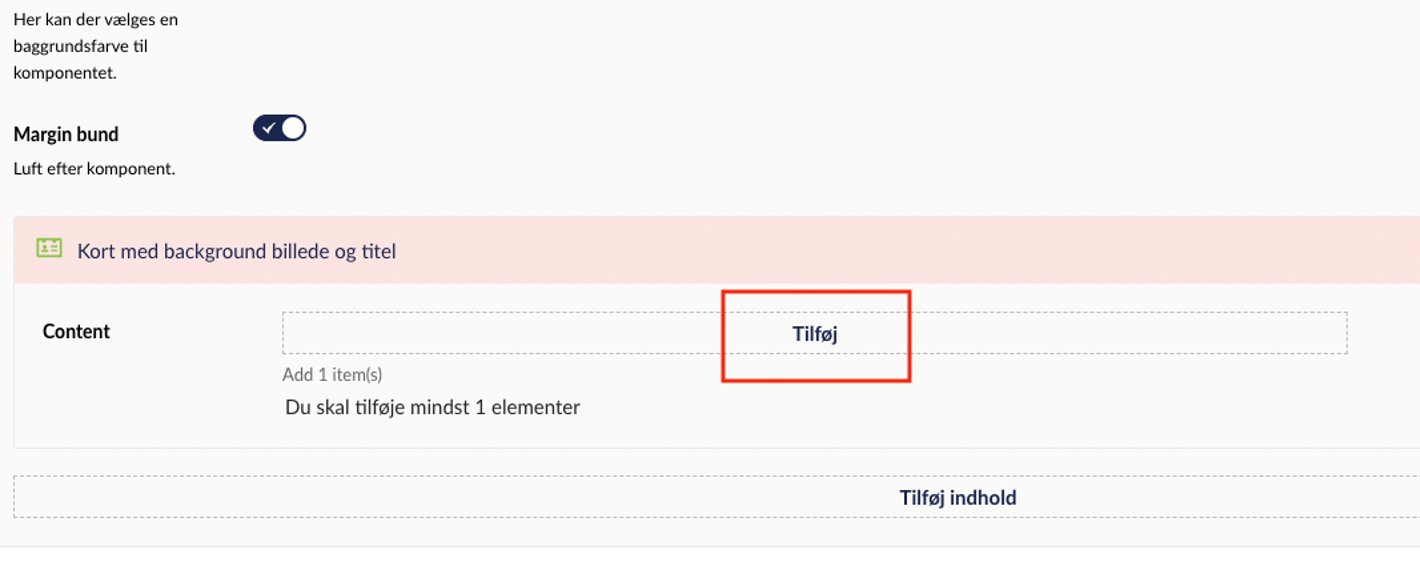
Vælg den kolonne, du vil tilføje elementet til, klik 'tilføj indhold' og vælg 'Kort med billede og titel':

Tryk 'tilføj' ud fra 'content' og vælg den destination, dit kort skal have.
Og så skal du faktisk ikke foretage dig yderligere. Hvis du trykker 'forhåndsvisning' på din side, vil du se, at det billede og tekst, der bliver vist i komponenten, knytter sig til den side, linkkortet henviser til. Hvis du vil rette dette, skal du ind på linkdestinationen, vælge 'sideinfo' og ændre i sidens beskrivelse, billede og overskrift.

'Spring antal sider over'
Denne funktion er kun relevant hvis du benytter komponenten som en del af et større nyhedsfeed. Læs om hvordan dette skabes og mere om funktionen her.
Se et eksempel på et 'kort med billede og titel' her. Elementet ses til venstre i første og sidste eksempel.
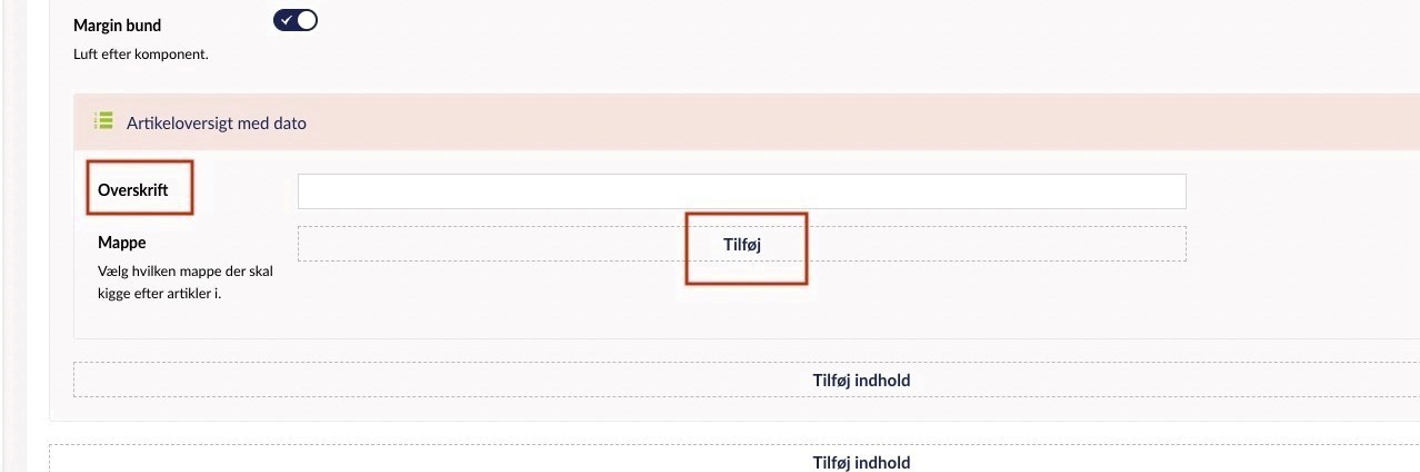
Et tredje element, du kan vælge at indsætte i din komponent, hedder 'Artikeloversigt med dato'. Vælg elementet blandt de fem mulige, som kan indsættes i kolonne et eller to.

Dette element er enkelt at sætte op - du skal blot vælge, hvilken mappe, du ønsker, elementet skal hente data fra. Vælger du fx en mappe med nyhedsartikler, vil komponenten automatisk danne en listevisning med links til artiklerne i mappen. Listen vil vise artiklernes overskrift som angivet under artikelsidens 'sideinfo' og dato for udgivelsen.
Giv din listevisning en fælles overskrift ved at udfylde feltet ved 'overskrift'.
Se, hvordan elementet ser ud i komponenten her (øverste eksempel til højre).

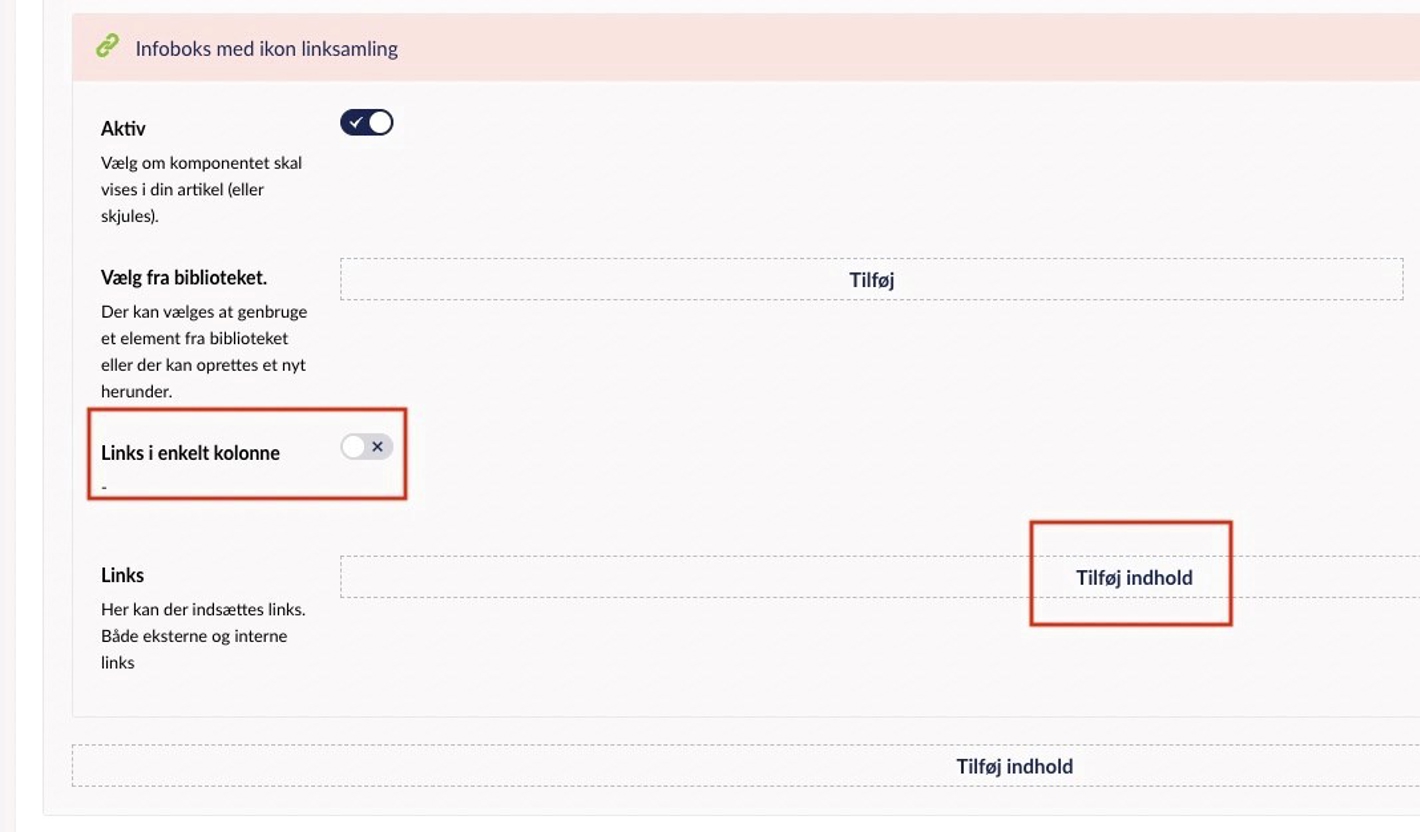
En anden mulighed er at tilføje en 'Infoboks med ikon' til komponeten. Vælg elementet blandt de fem mulige, som kan indsættes i kolonne et eller to.
'Infoboks med ikon' ligner på mange måder 'linkboks'-elementet (se punkt 4). Men her har du mulighed for at opdele dine links i flere bokse inde i elementet.
Vælg om dine links skal vises i én enkelt kolonne.
Vælg dine links ved at klikke på 'tilføj indhold' ud for 'links'.

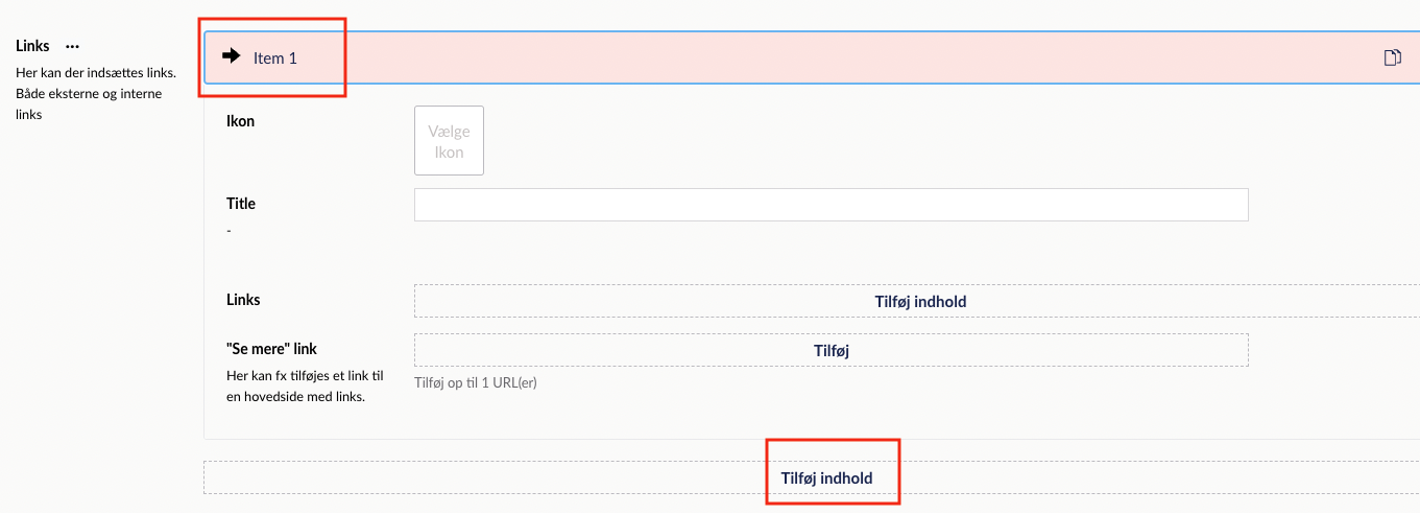
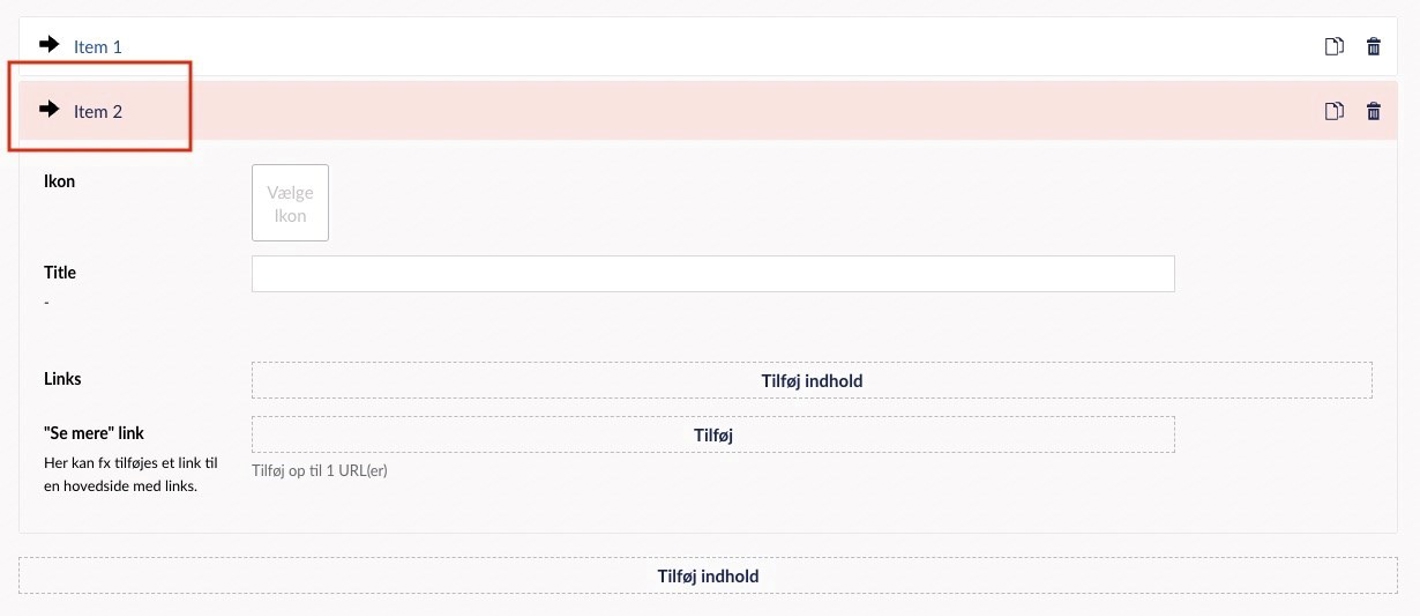
Når du klikker på 'tilføj indhold' vil du se, at du kan tilføje links, vælge ikoner, skrive en overskrift og tilføje et 'læs mere'-link, akkurat som du kan med den 'almindelige' linkboks. Alt det indtastede vil dog lægge sig i sin egen boks som 'item 1' (se billede nedenfor).
Hvis du endnu engang klikker på 'tilføj indhold' vil du oprette en ny boks i dit element, hvor du igen kan tilføje ét til flere links, give dem en fælles overskrift osv. Dette vil blive en ny linkboks i dit element - 'item 2'.
OBS! Elementet vil udfylde samme plads i komponenten, uanset om der er en, to eller fire linkbokse indeni, og højden på elementet følges ad med det andet element i komponenten. Derfor skal links'ne som udgangspunkt have korte linktitler, hvis de skal være letlæselige inde i dette element.
Se flere eksempler på elementet her.


Med elementet 'Åbningstider - kort' kan du udstille afdelingers eller support-telefonens åbningstider. Vælg 'Åbningstider - kort' blandt de fem muligheder.

Opsætningen følger manualen til komponenten 'Åbningstider', den eneste forskel er selve layoutet, og at du her også kan tilføje et billede. Hvor Åbningstider-komponenten viser dagens aktuelle åbningstider i banner-form, udstiller dette element hele ugens åbningstider i et kort-layout:

Et Temakort er en farvet boks med noget tekst og et link. Det er altså et linkkort, uden billede, men med farvefremhævning.

Vælg 'Temakort' i oversigten:

- Vælg en baggrundsfarve til din komponent. Vælg mellem to forskellige farver:

- Vælg en artikel, hvis data skal indhentes til visning i boksen, i stedet for selv at indtaste teksten:

- Vælg hvilken tekst der skal vises på linkknappen/CTA-knappen og om artiklens dato skal vises på kortet.

- Vil du selv vælge teksten på kortet, kan du i stedet for at vælge en side, som beskrevet i punkt 2, udfylde felterne i delen som vist herunder:

- Vælg om kortet skal have en søgebar. Skriv en til søgebaren i feltet.