Tekst
Här kan du läsa mer om komponenten Text och dess funktioner för Rich Text Editor.
Ønsker du at formidle et givent emne igennem fyldestgørende tekst, er komponenten Tekst din ven. Her får du et rent tekstfelt med mange muligheder for tekstformatering, fx fed skrift (B), kursiv (I) eller tekst med et link.
Derfor er tekstkomponenten hyppigt brugt på artikelsider, hvor man som oftest indsætter mere teksttungt indhold. Komponenten kan også indsættes på sektionssider - her har du dog lidt færre muligheder for formatering.
Her kan du se, hvordan du opsætter komponenten Tekst på din artikelside.
Sådan opsættes komponenten
Vælg den artikel- eller sektionsside, du vil indsætte komponenten på. Vælg 'Tilføj indhold' og find komponenten 'Tekst'.

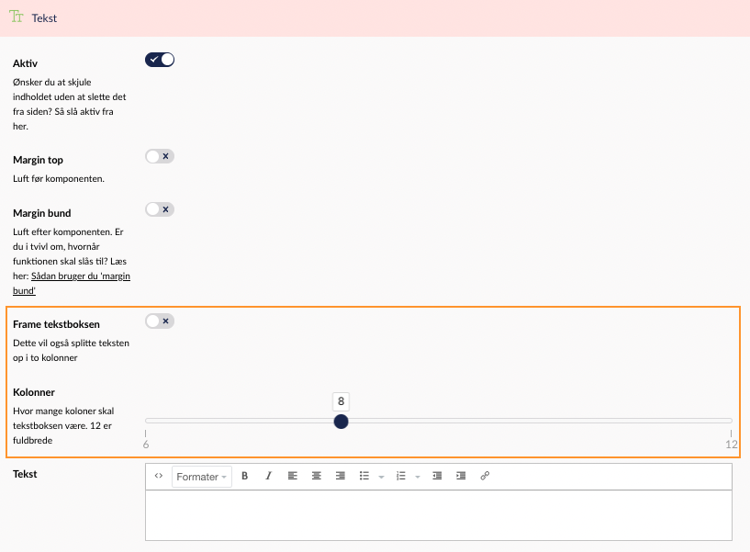
Vil du sætte tekst på din sektionsside, skal du indstille de basale indstillinger:
- Aktiv: Er denne slået til, vil komponenten vises på siden. Er den slået fra, vil den skjules.
- 'Margin top': Vælg, om der skal være ekstra luft/mellemrum før komponenten.
- 'Margin bund': Vælg, om der skal være ekstra luft/mellemrum efter komponenten.
Når komponenten indsættes på en sektionsside, kan du indstille, at tekstboksen skal 'frames'. Det betyder, at teksten bliver inddelt i to kolonner.
Derudover kan du vælge bredden på tekstboksen ('Kolonner'). Vælg fra 6-12, hvor 12 er bredest, og 1 er smallest.

Skriv herefter din fritekst i tekstfeltet og formatér som ønsket med Rich Text Editor-funktionerne.
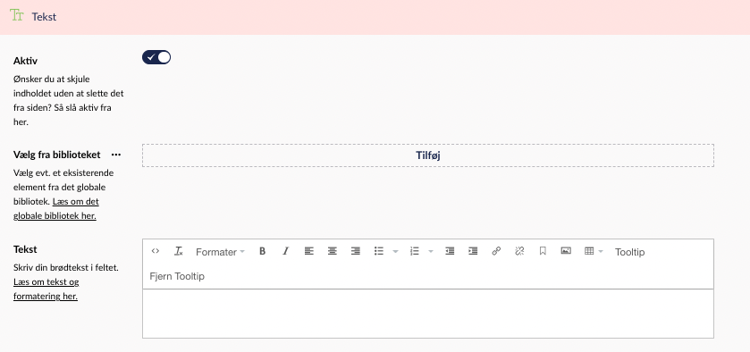
Når komponenten indsættes på en artikelside, kan du vælge:
- om komponenten skal være aktiv. Er denne slået til, vil komponenten blive vist på siden. Er den slået fra, vil den blive skjult.
- at indsætte en global komponent fra det globale bibliotek i stedet for at skrive fritekst. Klik på 'Tilføj' ud fra 'Vælg fra biblioteket ...'. Læs om det globale bibliotek her.

Skriv din fritekst i tekstfeltet og formatér som ønsket med Rich Text Editor-funktionerne.
Rich Text Editor-funktionerne

Se HTML kan være nyttigt, hvis du vil se hvordan koden for din tekst ser ud. Det kan være du vil tjekke om der er kommet formatering med, hvis du har copy-pastet indhold fra en anden side, eller du vil tjekke om en overskrift er formateret som en overskrift, eller bare er formateret som fed (B). Dette er vigtigt for at gøre din tekst webtilgængelig.

Hvis du kopierer indhold ind i en tekstkomponent, er det vigtigt at fjerne al formatering fra teksten for at gøre teksten webtilgængelig. Vi anbefaler, at du skriver teksten på ny og ikke indsætter kopieret indhold for det bedste resultat.
Webtilgængelighed: Læs om do's and don's for redaktører
Du kan markere teksten efter at have indsat den og derefter klikke på dette ikon i tekstfeltets indstillingsmenu.
Du kan også indsætte ved at skrive crt/cmd + shift + V. Det giver samme resultat.
Markerer du noget tekst i feltet og klikker på 'Formater', vil vil få mulighed for at formatere din tekst i forskellige overskriftstyper og linkstyper:

Overskrifter
Overskrifter skal skrives i et hierarki fra H1 for at være webtilgængelige og gøre det muligt for blinde og svagtseende borgere at læse tekstens struktur.
Sidens titel er H1, og da der kun er én sidetitel, er der kun én H1. Underoverskrifterne herunder skal derfor være H2, og hvis der er afsnit inde under de afsnit, skal deres overskifter være H3 osv.
Læs mere om overskriftshierarkiet her.
Du markerer overskriftens tekst, klikker på 'Formater' og vælger den overskrift, der er relevant.
Links
Vi har fire linkstyper tilgængelige: 1) almindelig tekstlink, 2) tekstlink med pil, 3) Call To Action (CTA) links og CTA-links med NEmID-logo.

Du formaterer til fed skrift ved at markere teksten og klikke "B" i menuen.
VIGTIGT: dette IKKE en overskrift! Dette er kun synligt for brugere der kan se, ikke brugere der læser siden med en skærmlæser.
Læs fanen "Formater" for at læse om overskifter.

For at gøre teksten kursiv, markér teksten og klik på "I".

For at positionere din tekst til venstre, højre eller i center, markér teksten og klik på ikonerne på billedet.
Venstre
Center
Højre

For at punktopstille eller nummerere tekst, markér teksten og klik på ikonerne
- Eksempel
- Eksempel
- Eksempel
- Eksempel
- Eksempel
- Eksempel
- Eksempel
- Eksempel

Indryk din tekst ved at markere teksten og klikke på ikonet.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vestibulum ac diam sit amet quam vehicula elementum.
Sed sit amet dui. Quisque velit nisi, pretium ut lacinia in, elementum id enim.

Hvis du skal lave et link, skal du FØRST formatere linket (se afsnittet om formater længere oppe), og DEREFTER indsætte linket.
Du indsætter linket ved at markere teksten, linket skal indsættes på, og klikke på ikonet angivet her.
Derefter kan du vælge at linke til en side internt på samme hjemmeside, ved at klikke på ikonet ud for den ønskede side, eller til en ekstern, ved at taste URL'en ind:


Vil du fjerne et link så kan du markere linket i tekstfeltet og klikke på ikonet.

Skriver du en lang artikel, kan det være nyttigt at lave en indholdsfortegnelse i toppen af siden, så borgerne kan klikker sig frem til det punkt, de vil læse om.
For at lave indholdsfortegnelseslink markerer du overskrifterne i teksten én ad gangen giver den t ID med ét bogstav og ét tal, eksempelvis A1. Næste overskrift kan derefter hedde A2 osv i Anchor-feltet. Det vil ikke fremgå på brugersiden.

Se eksempel på anchor point-inholdsfortegnelse her
