Temakort
Så här ställer du in komponenten Temakort.
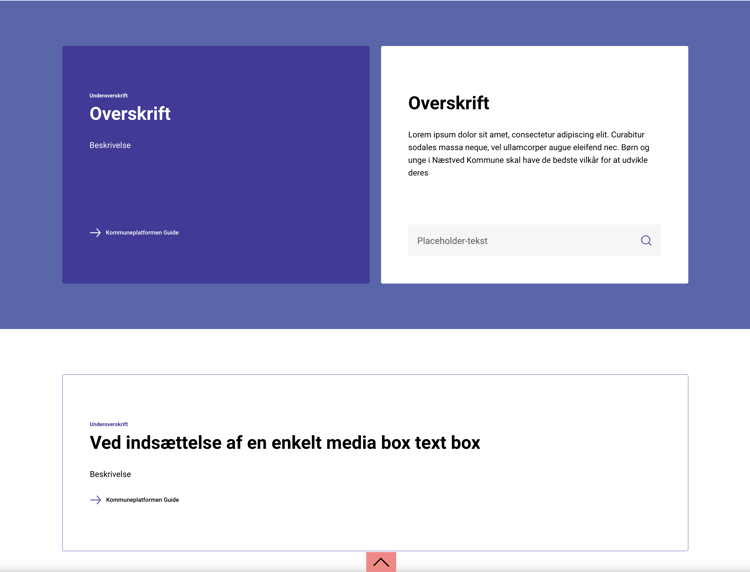
Med Temakort-komponenten kan du indsætte et fremhævet kort med tekst, link og søgefelt i en fremhævet farve. Der kan tilføjes to kort i et grid af 6-6. (hvor de to kort fylder lige meget, som vi kender det fra Symmetrisk Grid-komponenten) eller der kan tilføjes ét kort, som vil fylde alle 12 kolonner.

Find eller opret den sektionsside, du vil indsætte komponenten på. Vælg komponenten i oversigten.

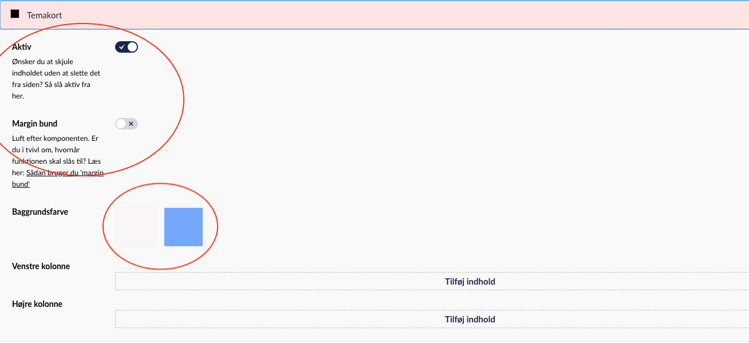
Aktiv: Er denne toggle slået til, vil komponenten vises på siden i frontend. Er den deaktiveret vil komponenten stadig findes i backoffice, men ikke vises på siden i frontend.
Margin bund: Skal der være luft efter komponenten? Læs om 'margin bund' her.
Baggrundsfarve: Vælg om sektionen skal have en baggrundsfarve. Dvs. en farve bag ved selve temakortene/boksene.

Du kan tilføje 1-2 temakort i din komponent. Klik ved 'Venstre kolonne' for at tilføje et kort til kolonne 1 og ved 'Højre kolonne' for at tilføje endnu et kort i højre side/kolonne 2.
- Vælg en baggrundsfarve til dit temakort. Vælg mellem to forskellige farver (som afhænger af din organisations farveskemaer)

- Vælg en artikel, hvis data skal indhentes til visning i boksen, i stedet for selv at indtaste teksten:

- Vælg hvilken tekst der skal vises på linkknappen/CTA-knappen og om artiklens dato skal vises på kortet.

- Vil du selv vælge teksten på kortet, kan du i stedet for at vælge en side, som beskrevet i punkt 2, udfylde felterne i delen som vist herunder:

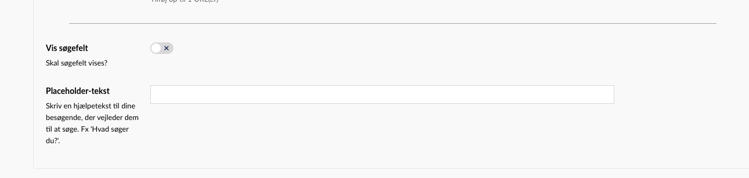
- Vælg om kortet skal have en søgebar. Skriv en placeholder-tekst til søgebaren i feltet.