Temakomponent
Läs här hur du ställer in Temakomponenten. Med Temakomponenten kan du leka med text, bilder och färger.
Temakomponenten kan bruges på forsiden og sektionssider. Komponenten består af et billede og en tekstboks, som kan vises på forskellige måder i forhold til hinanden.
Der er fire forskellige typer temakomponenter, som du kan vælge mellem. Derudover har du flere forskellige muligheder for at give din temakomponent det rette udtryk, når du sætter den op. Du kan derfor passende overveje:
- Skal teksten være i højre eller venstre side af skærmen?
- Skal tekstboksen have en farve?
- Skal tekstboksen og billedet overlappe hinanden?
- Skal der være et link?
Vælg 'Tilføj indhold' på din forside eller sektionsside og vælg Temakomponent i oversigten.

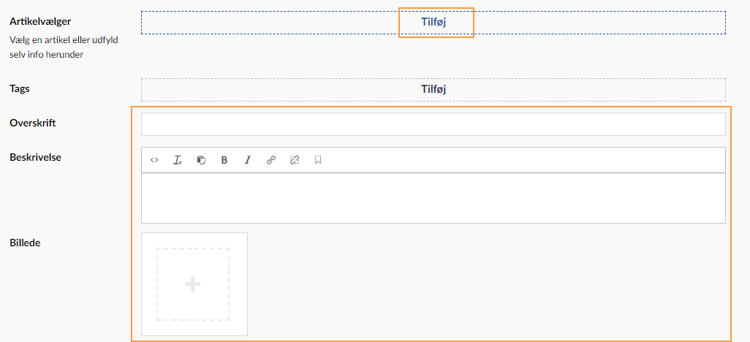
Temakomponenten består af en tekstboks og et billede. Du kan vælge at vælge at udfylde indholdet ved at vælge en artikelside i linkoversigten ved at klikke på 'Tilføj' under 'Artikelvælger'. Så kommer temakomponentens indhold fra artikelsidens hhv. overskrift, sidebeskrivelse og billede.
Du kan også vælge at udfylde indholdet manuelt. Så skal du udfylde de to tekstfelter 'Overskrift' og 'Beskrivelse' og vælge et billede fra mediearkivet.

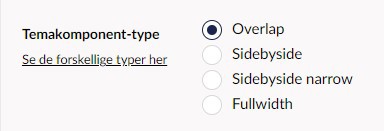
Ved 'type' har du fire forskellige valgmuligheder, som bestemmer hvordan din temakomponent skal vises på siden.
- 'Overlap': Når du vælger 'overlap'-typen, vil din tekstboks blive lidt mindre end billedeboksen og lappe ind over billedeboksen (se eksempel på type 1).
- 'Sidebyside': Her er teksten og billedet ved siden af hinanden, og komponenten er i fuldbredde (se eksempel, type 2)
- 'Sidebyside narrow': Her er tekst- og billedboks ved siden af hinanden, men ikke i fuldbredde. Det er også denne type, du vil se, hvis du ikke har krydset nogle af de fire typer af (se eksempel, type 3)
- 'Fullwidth': Når du vælger denne, vil billedet være i fuldbredde og tekstboksen vil stå inde i billedet. (se eksempel, type 4) Denne kan minde om en hero.

Hvis du indsætter et billede i din temakomponent og ikke foretager dig yderligere, vil billedet blive vist på højre side og teksten på venstre side af skærmen.
Dette kan du ændre, hvis du ønsker det.
Hvis du slår knappen til ved 'modsat opstilling', vil billede og tekst bytte plads. Det virker godt visuelt, hvis du har flere temakomponenter på én sektionsside og hver anden har modsat opstilling. Det har vi vist nederst i vores eksempler, se dem her.

Der er to forskellige farveindstillinger du kan vælge for din temakomponent, baggrundsfarve og komponentfarve.
Baggrundsfarve sætter farven på baggrunden rundt om komponenten. Komponentfarve sætter farven på selve komponenten, altså tekstboksen. Hvis du sætter en baggrundsfarve og sætter komponentfarven til transparent slå baggrundsfarven igennem til tekstboksen.

Med 'margin bund'-muligheden kan du styre, om der skal være luft imellem din temakomponent og din næste indholdskomponent. Læs mere om brug af margin bund

Afslut din tekst med et link. 'Linktitlen' ses sammen med et pil-ikon, som pynter i designet. Klik 'tilføj' ved 'link' og vælg din eksterne eller interne link-destination. Og du behøver ikke at nøjes med ét link.

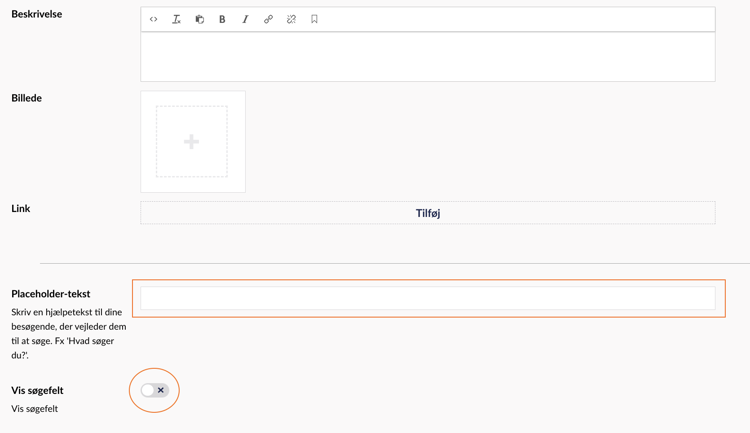
Du kan tilføje en søgebar til din temakomponent ved at klikke 'Vis søgefelt' til. Skriv desuden en placeholdertekst - dvs. en hjælpetekst, der vil stå i søgefeltet, inden den besøgende reelt skriver noget i feltet - som fx 'Hvad søger du?'.

Se et eksempel på komponenten med søgebar her (eksempel 7 nederst på siden).