Så här bygger du en avancerad sidfot (footer)
Med en avancerad sidfot kan du bestämma var allt innehåll i sidfoten ska placeras. Tack vare dess flexibla designalternativ kan den användas för att skapa ett vackert och unikt utseende. Samtidigt innebär detta också att vi endast rekommenderar att du använder den om du redan har erfarenhet av att arbeta med vår lösning.
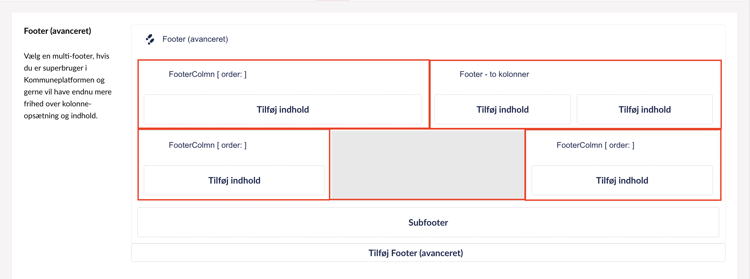
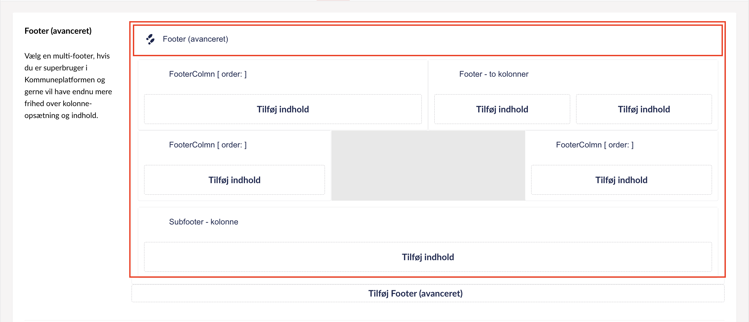
For at opbygge den avancerede footer indsætter du blokke med indhold. Disse blokke har forskellige breder og kan indsættes i lige præcis det mønster du ønsker. Det er vigtigt, at du udfylder hele breden af din footer med disse blokke. Dette betyder dog ikke at der skal være indhold i hele footeren, da du også kan indsætte tomme elementer.
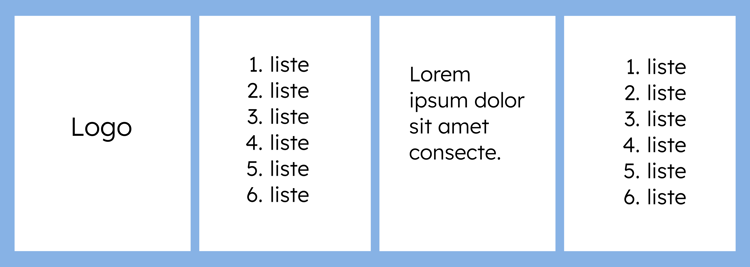
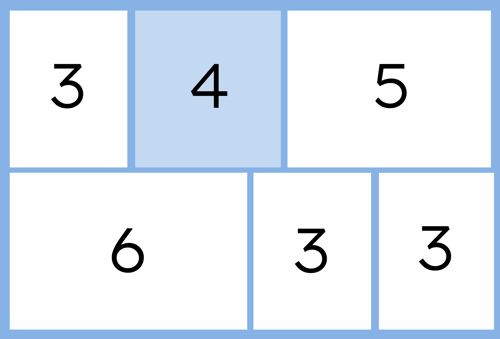
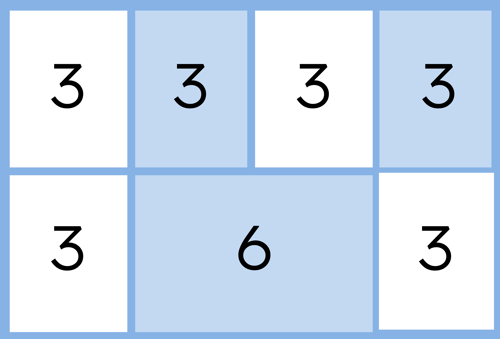
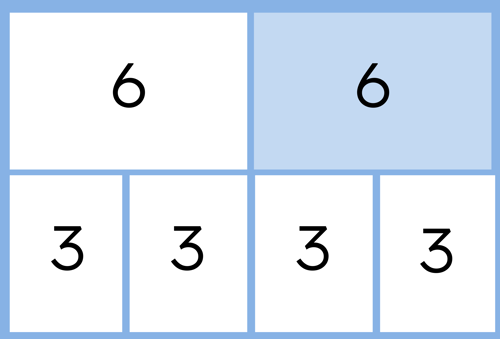
På grund af den avancerede footers fleksible blokstruktur kan du opbygge mange forskellige grid.
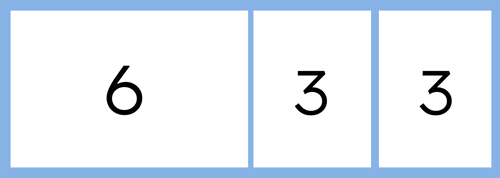
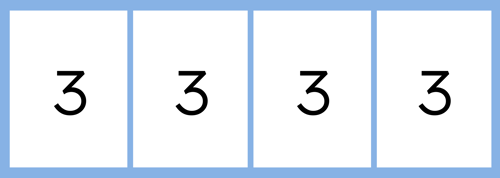
Her ser du eksempler på hvordan indholdet kan struktureres i forskellige grids. Hver boks i billederne nedenfor kan have indhold, som fx logo, links lister og tekst eller bestå af luft. (Tallene i boksene henviser til deres bredde)






Du arbejder med den avancerede footer i tre niveauer.
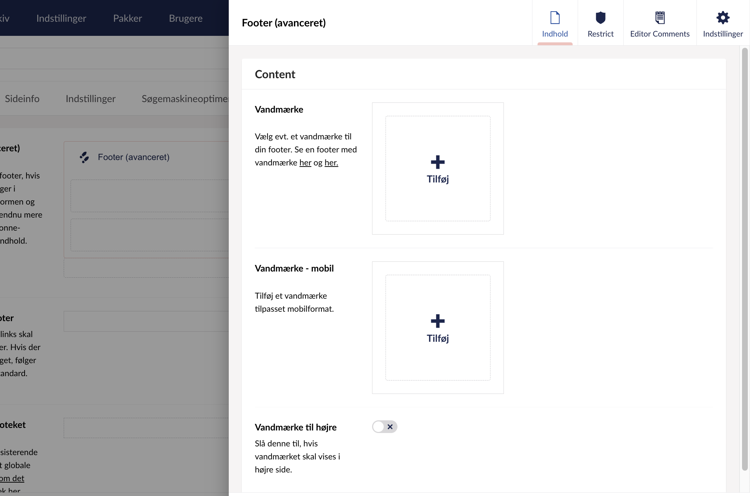
- I det første niveau arbejder du med det grundlæggende udtryk din footer skal have. Her kan du blandt andet indsætte et vandmærke, bestemme afstand mellem og størrelse på logoer og tekst.
- Det næste niveau består af forskellige blokke du sætter sammen til at udfylde din footer.
- Det tredje niveau er indholdet i de indsatte blokke.
Guiden nedenfor forklarer hvordan du arbejder med disse 3 niveauer skridt for skridt.
Har du fulgt guiden og er stadig i tvivl om hvor du indsætter og indstiller hvad, kan du gå til punktet 'Justering og indstillinger'. Her findes en detaljere forklaring af hvor du finder hvilket niveau.
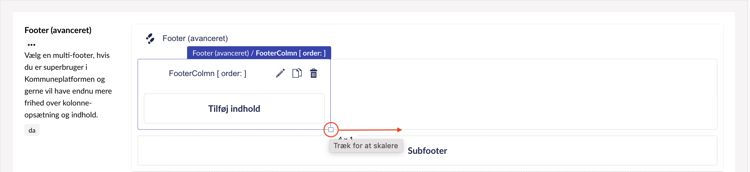
Opsæt den avancerede footer
Når du har bestemt udfyldt hele footeren med blokke, skal du indsætte dit indhold. Det kan være logo, tekststykke (f.eks. til en adresse), linklister eller andet.
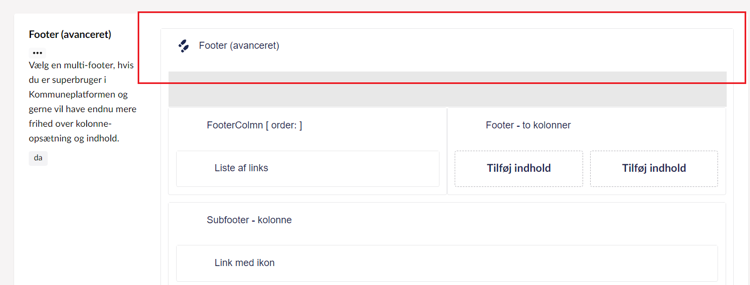
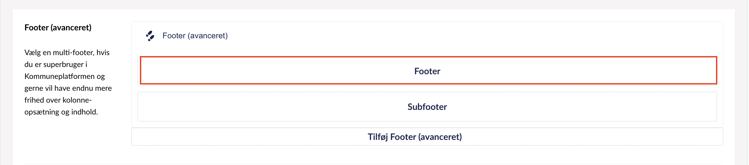
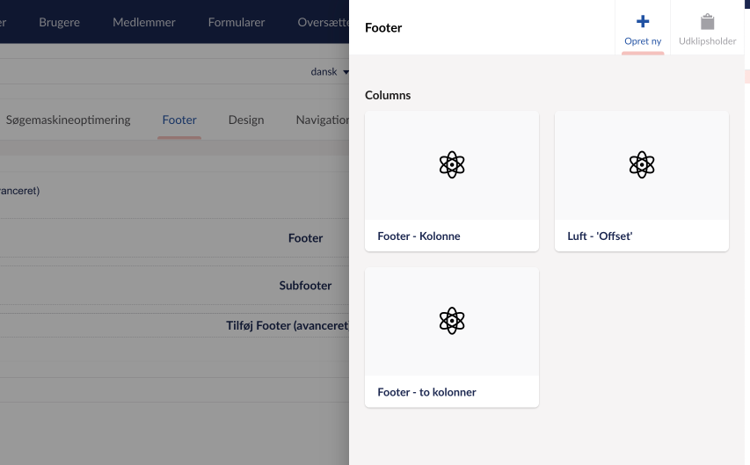
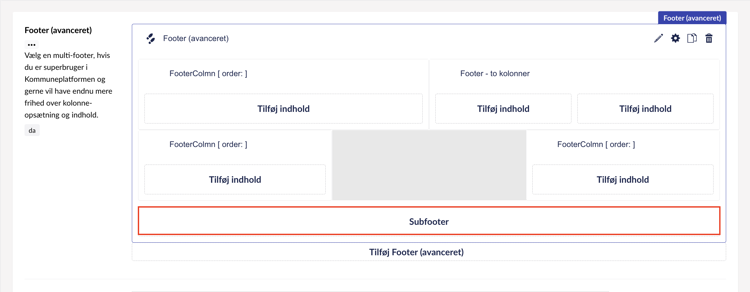
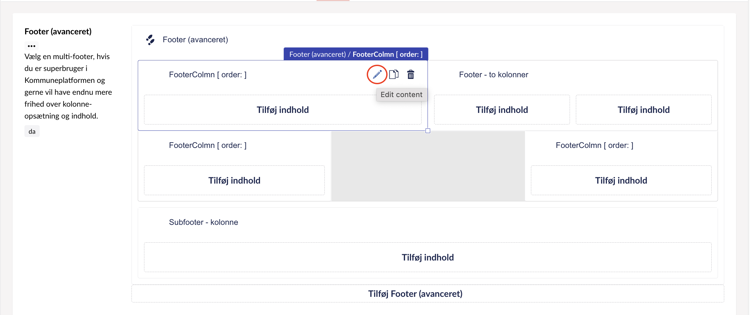
Du tilføjer indholdet ved at klikke på den blok, du ønsker at indsætte indhold i:
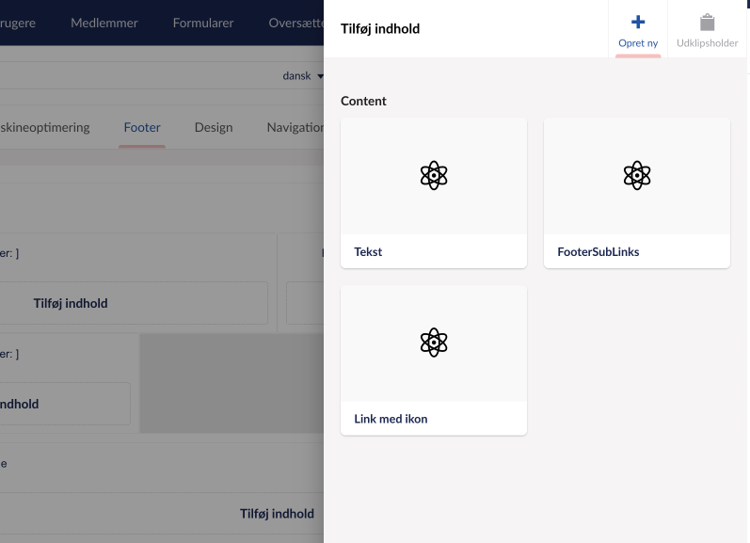
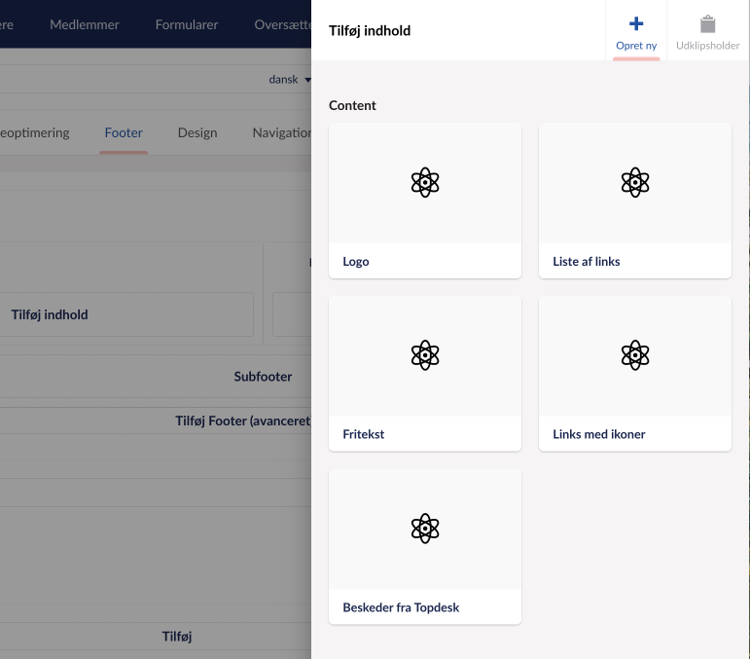
Hvorefter du vil se de de indholdskomponenter, du kan indsætte i footeren:
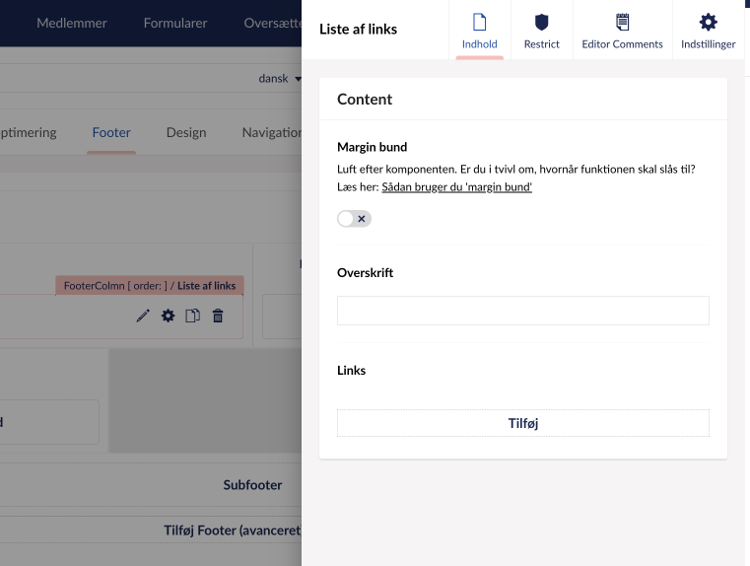
Nogle af komponenterne er enkle og genkendelige at indsætte (f.eks. logo), og andre kræver lidt flere indstillinger. Det gælder f.eks. "Liste af links".
Her indsætter man overskrift og linkene under fanen "Indhold":
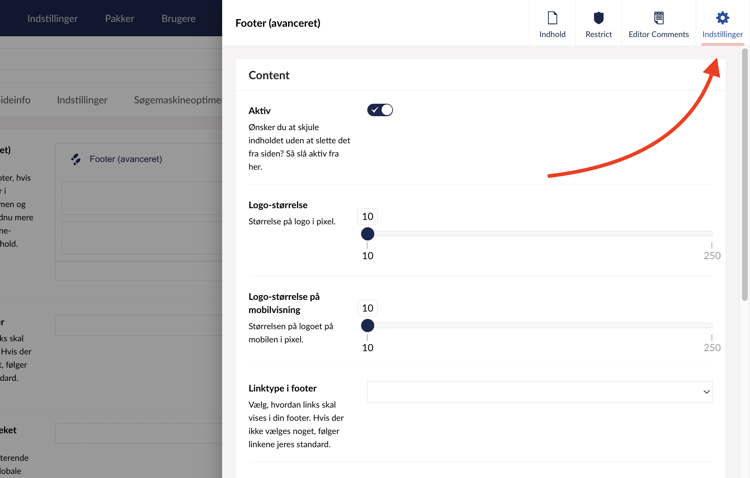
I nogle af indholdskomponenterne kan man indstille dem yderligere under 'Indstillinger' i øverste højre hjørne:
Har du problemer med at få de rigtige afstande i din footer? Eller noget andet justering?
Så husk, at den avancerede footers design kan indstilles på de 3 niveauer, du har opsat:
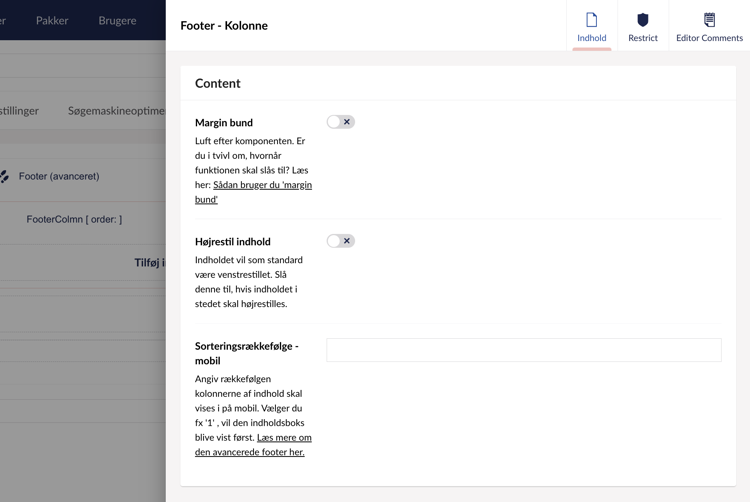
- På det overordnede niveau, altså kassen for hele footeren. Her kan du under indstille margind bund, skriftstørrelse, logostørrelse osv der gælder for hele footeren. Klik på den øverste bjælke i footeren i backoffice, for at indstille dette. (Se punkt 1. i accordion ovenfor)

- I de enkelte blokke:

- Under indholdet i blokkene under fanen "Indstillinger":

Designmuligheder for indhold i blokkene (Trin 3 ovenfor)
Ligesom man kan tilføje margin bund på sektioner på forsiden og sektions sider for at skabe afstand mellem indhold, kan man også tilføje margin bund på indhold i kolonner i footeren.
Margin bund på indholdet skal kun bruges i tilfælde hvor der er indsat mere end eé type indhold i blokken. Hvis dette er tilfældet kan man slå margin bund til for at skabe afstand mellem indholdet i blokkene.
Hvis ens footer har meget indhold kan det være en god ide at omdanne indholdet til accordion i mobilvisning.
OBS dette virker kun hvis indholdet har en title, da denne bruges til at åbne og lukke accordionen. Hvis ikke man ønsker en title til ens indhold, men samtidigt ønsker accordion på mobil, kan man skjule titler på desktop.
Indhold som har accordion slået fra på mobil:
Indhold som har accordion slået til på mobil:
Det er muligt at ændre font størrelsen på ens indhold i footeren.
Som default følger font størrelser i footeren følgende:
- Indholds titler følger den globale H3 font størrelsen
- Text, links mm følger den globale component text størrelse
Med footerens font størrelses vælger kan man nu gange font størrelsen op med enten 1.5 gang eller 2 gange.
Vi anbefaler ikke at bruge forskellige fontstørrelser i footeren og at man er konsekvent i sin brug fontstørrelse, medmindre man det bruges til fx at fremhæve kontakt oplysninger eller ligende. Vi anbefaler at holde sig til en lille font størrelse i footeren, da det gør indholdet mere overskueligt.
Her er nogle eksempler på indhold med forskellige font størrelser.
Default:

x 1.5: 
x 2:
Hvis man ikke ønsker at gøre den generelle fontstørrelse større, men i stedet ønsker at gøre titlen mere diskret, kan man vælge at alle titler har den samme størrelse som resten af teksten.
OBS den generelle fontstørrelses vælger vil overskrive denne mulighed, hvis begge er slået til samtidigt.
Designmuligheder for footeren generelt (Trin 2 ovenfor)
Ligesom man kan tilføje margin bund på sektioner på forsiden og sektions sider for at skabe afstand mellem indhold, kan man også tilføje margin bund på blokkene i footeren.
Margin bund på blokkene skal kun bruges i tilfælde hvor man har indsat mere end én række blokke. Hvis dette er tilfældet kan man slå margin bund til for at skabe afstand mellem indholdet i rækkerne.
Positionere indhold til højre kan bruges i tilfælde hvor logo er placeret i højre side af footeren.
Som default positioneres alt indhold altid til venstre, men man kan vælge at ændre dette. Formålet er at udnytte bredden af griddet.

Der kan opstå situationer hvor rækkefølgen af ens indhold i footeren skal ændres mellem desktop- og mobilvisning og det er her, at indstillingen 'Sorteringsrækkefølge - mobil' kommer på banen.
Denne indstillingsmulighed er dog mest relevant i situationer hvor logoet er placeret i højre side af griddet, såfremt man ønsker logoet som det første, der vises i mobilvisning.
I eksemplet herunder ses en footer med fire blokke af links og tekst/logo. Her har første linkliste (som her har overskriften 'Link list') placering 1 i 'sorteringsrækkefølge - mobil'. Det betyder, at den vil vises først i footeren i mobilvisning. Rækkefølgen hedder:
- Liste 1 har placering 1
- Liste 2 har placering 2
- Tekstboks (blok 3) med rich-tekst har placering 3
- Logoboks og adresse (blok 4) med logo og rich-text har placering 4

Det vil se ud som følger på mobil:

Hvad gør man så hvis man i en mobilvisning ønsker at logo og rich-text har placering 1?
Man ændre rækkefølgen:
- Blok 1 med link list har placering 2
- Blok 2 med link list har placering 3
- Blok 3 med rich-text har placering 4
- Blok 4 med logo og rich-text har placering 1
OBS alle placeringer på alle blokke skal udfyldes før funktionen virker.