Header
En Header är en flexibel komponent som används som en toppmodul överst på sektionssidorna.
En Header bruges på linje med en Hero som et grafisk topmodul, der særligt indsættes øverst på en sektionsside til at præsentere et emne.
Komponenten kan varieres på flere forskellige måder: Den kan være helt simpel og blot indeholde en overskrift og manchettekst i et layout ala artikelsider, eller den kan vise brødkrummesti og skabe et flow i indhold ved at hæve tekster ind over et billede eller en video med en 'absolute positionering'-funktion.
Se eksempler på komponenten her. Hvert eksempel er adskilt af et CTA-banner med teksten 'Herunder ses næste eksempel'.
Sådan opsættes komponenten
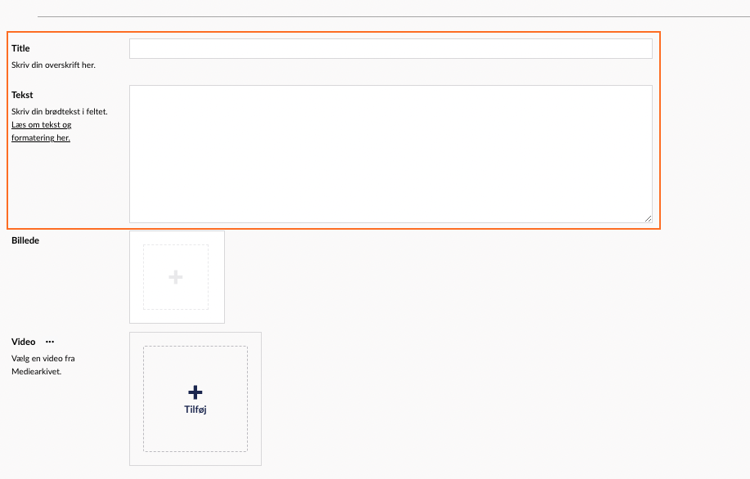
Du kan sagtens lave en Header, der kun består af tekst - fx en overskrift og en manchettekst. Skriv derfor først en overskrift i feltet ved 'Overskrift' og din manchettekst (der beskriver sidens indhold) i feltet ved 'Brødtekst'.
Bemærk, at du ikke kan formatere din tekst i brødtekst-feltet - det har vi nemlig allerede gjort for dig. Feltet skal bruges til at udfylde manchettekst/sidebeskrivelser, som kort indleder sidens indhold.

Find/opret den sektionsside, du vil indsætte komponenten på. Klik 'Tilføj indhold' og vælg komponenten i oversigten:

Tilføj et billede eller en video til din Header ved at klikke på plusset ud for enten 'Billede' eller 'Video' og vælg et medie fra Mediearkivet.
1.

Du kan søge dit resultat frem eller klikke dig rundt mellem mapper og filer. Du kan også uploade din video eller dit billede og bruge det med det samme.
2.

Klik 'Vis billede', hvis dit billede/video skal vises i Headeren.
3.

Vælg om billedet skal være almindelig størrelse (vores beskæring) eller en smallere version. Så knappen ved 'Smalt billede' til. Forskellen ses mellem første og andet eksempel her.
4.

Funktionen 'Absolute positionering' gør, at noget indhold bliver hevet lidt over noget andet. I en Header vil teksten (overskrift og/eller brødtekst) og evt. en brødkrummesti blive hevet lidt op over billedet/videoen, hvis funktionen er slået til.

Se et eksempel på en header med absolute positionering her (eksempel 3 og 4).
'Vis brødkrummesti' tilføjer brødkrummestien til den konkrete side, komponenten indsættes på. På artikelsider har det før været muligt at vise brødkrummestien og nu kan den altså manuelt tilføjes på sektionssider også via denne komponent.
Brødkrummestien kan være en hjælp for brugeren til at navigere i sider og indhold.

Se et eksempel på en Header med en brødkrummesti her (eksempel 1, 3, 4 og 5).