CTA-banner
Så här ställer du in den flexibla CTA-bannerkomponenten - en banner med en länkknapp som är en uppmaning till handling ('call-to-action').
Vil du lave et banner, som er både dekorativt og har en klar funktion i at opfordre slutbrugeren til handling, kan du bruge komponenten CTA-banner. Et CTA-banner er et banner med en link-knap, som står tydeligt frem og dermed opfordrer brugeren til at klikke.
Banneret er i høj grad fleksibelt, og der er rig mulighed for at være kreativ med komponenten. Du kan derfor både lave smalle og brede bannere med forskellige baggrundsfarver, forskellige typer link-knapper og tekst, der kan variere i størrelsen.
Find/opret den sektionsside, du vil indsætte komponenten på. Klik 'Tilføj indhold' og vælg 'CTA-banner'.

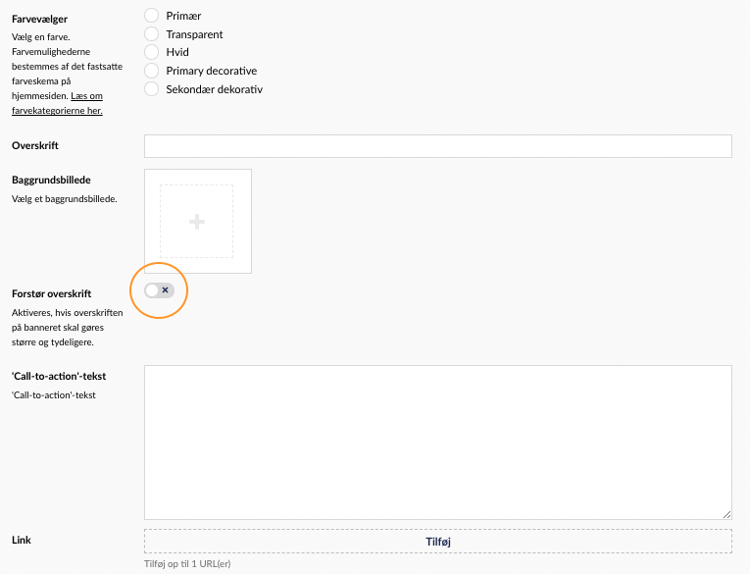
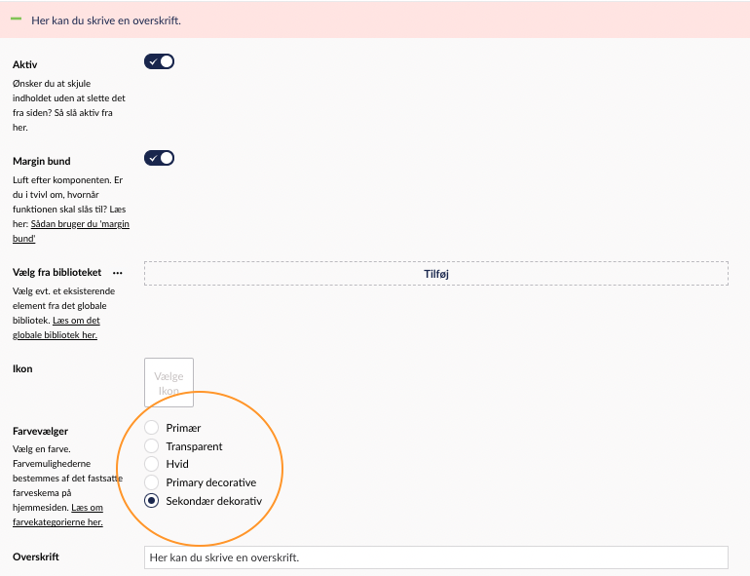
1. Giv banneret en overskrift. Skriv i tekstfeltet ved 'Overskrift'. Teksten vil blive vist om i eksempel 1 og 2 (se her).

2. Forstør overskriften. Slår du funktionen 'Forstør overskrift' til, vil overskriften fremstå en smule større end før. Dette egner sig især godt til de bannere, der har meget tekst/indhold og er centrerede. Eksempel 4 har en forstørret overskrift.

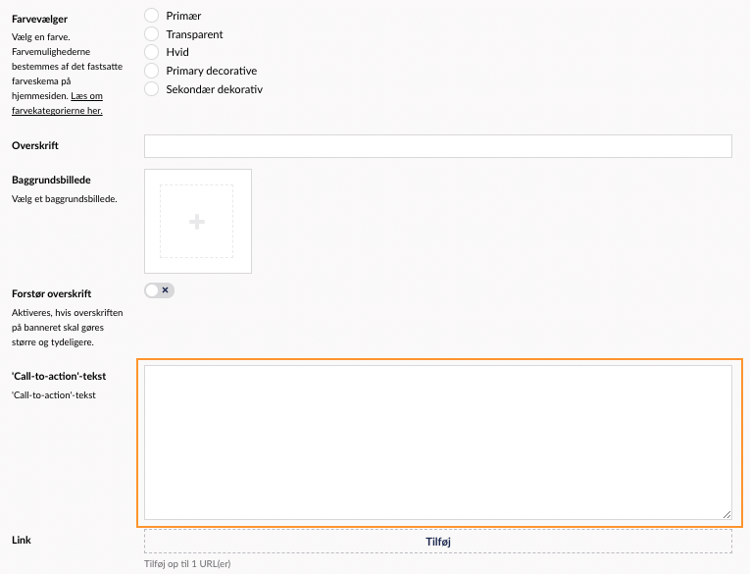
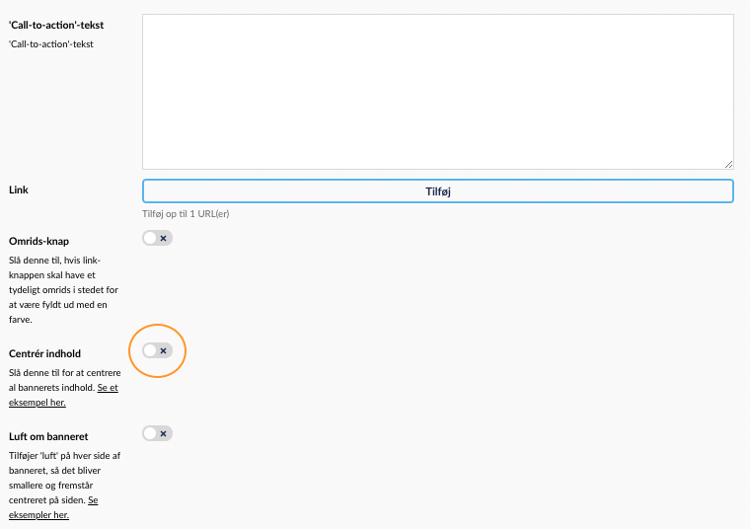
3. Skriv en 'call-to-action'-tekst. Dette er en brødtekst, som vil stå under overskriften. Denne tekst skal gerne underbygge den handling/konvertering, du gerne vil opfordre til med CTA-banneret (typisk at få slutbrugeren til at klikke på linket).

Tilføj link
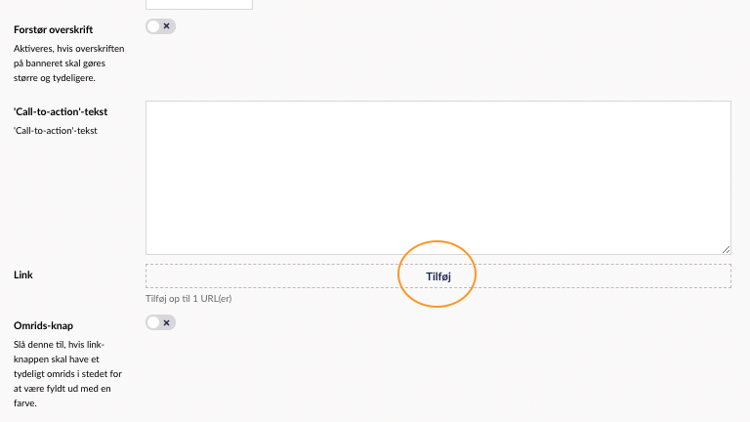
Ved 'Link' kan du tilføje den destination, din linkknap skal have. Klik på 'Tilføj' og vælg linket i listen eller indsæt en URL. Tilføj også en linktitel. Denne tekst vil blive vist i linkknappen.
1.

2.

Vælg linkknappens udseende
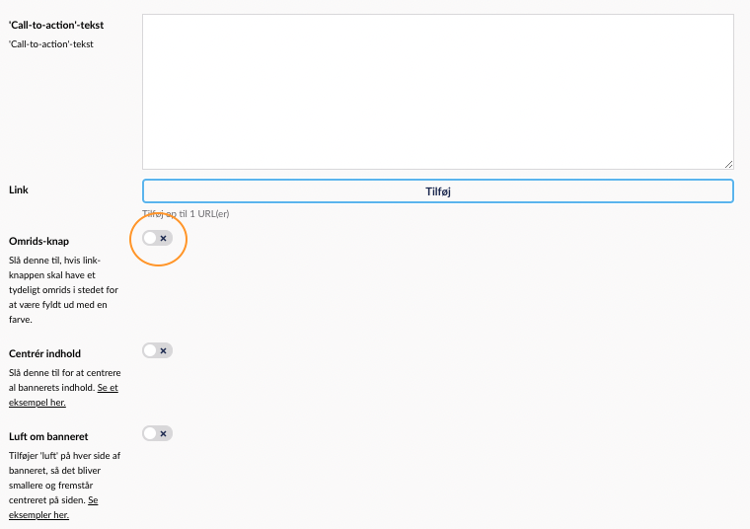
Funktionen 'Omrids-knap' bestemmer linkknappens udseende. Hvis denne er slået til, vil knappen have samme farve som selve CTA-banneret, og være markeret med et tyndt omrids.
Er funktionen ikke slået til, vil knappen være udfyldt med farve.

Giv dit banner en baggrundsfarve, der kan få indholdet til at skille sig ud fra mængden. Vælg den ønskede farve ud for 'Farvevælger'. Du kan vælge imellem:
- Primær farve
- Transparent
- Hvid
- Primær dekorativ farve
- Sekundær dekorativ farve

Se et eksempel på et banner med brugervalgt baggrundsfarve i eksempel 3 her
Tilføj evt. et baggrundsbillede i stedet for en baggrundsfarve. Klik på plusset i firkanten ud for 'Baggrundsbillede' og vælg et billede i oversigten, eller upload et billede direkte til mediearkivet.

Med funktionen 'Centrér indhold' kan du centrerer både overskrift, 'call-to-action'-tekst og linkknap på banneret. Se et eksempel på dette i eksempel 3 og 4 her.

Du kan indsætte et ikon, som vil blive vist inden teksten på CTA-banneret. Klik blot på 'vælg ikon' og vælg et ikon i listen.

Hvis du vil indsætte et MitID-ikon - fx hvis banneret henviser til en selvbetjeningløsning - så søg blot på MitID og vælg et af ikonerne i søgeresultatet:

Se et CTA-banner med MitID-logo i første eksempel her.