Bild
Lär dig hur du ställer in bildkomponenten, som kan infogas på artikel-, sektions- och framsidor.
Med komponenten Billede kan du nemt indsætte billeder i forskellige formater og størrelser ind på enten din forside, artikelside eller sektionsside. Se et eksempel på komponenten i brug nederst på siden.
Sådan opsættes komponenten
Find den side, du vil indsætte komponenten på, klik 'tilføj indhold' og vælg komponenten i oversigten. Bemærk at placering af komponenten i oversigten kan variere i fht., hvilken sidetype du vil indsætte komponenten på.

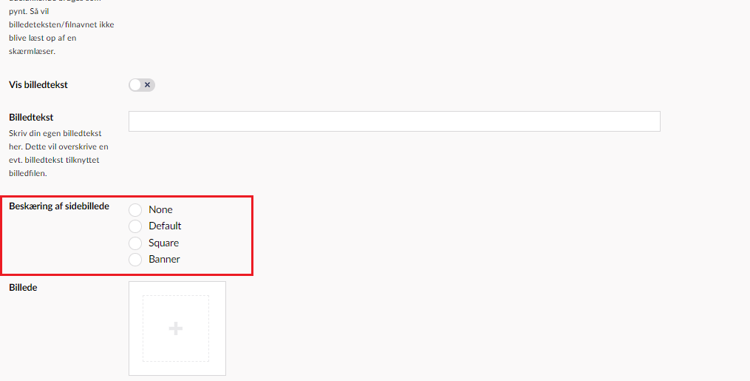
Indsæt dit billede ved at tilføje på plusset i firkanten ud for 'Billede':

Nu vil en genvej til Mediearkivet vise sig. Søg her på et billede via søgefeltet i toppen, vælg et af de viste billeder eller upload et nyt billede om nødvendigt:

Du kan skrive en billedtekst til dit billede i tesktfeltet ud for billedtekst. Her kan du fx også skrive fotokreditering, fx 'Foto: Arkiv'.
Sørg for, at funktionen 'Vis billedtekst' er slået til. Billedteksten vil vise sig under dit billede.

Den billedtekst, som skrives her, vil overskrive den evt. billedetekst, der er skrevet til billedet i Mediearkivet.
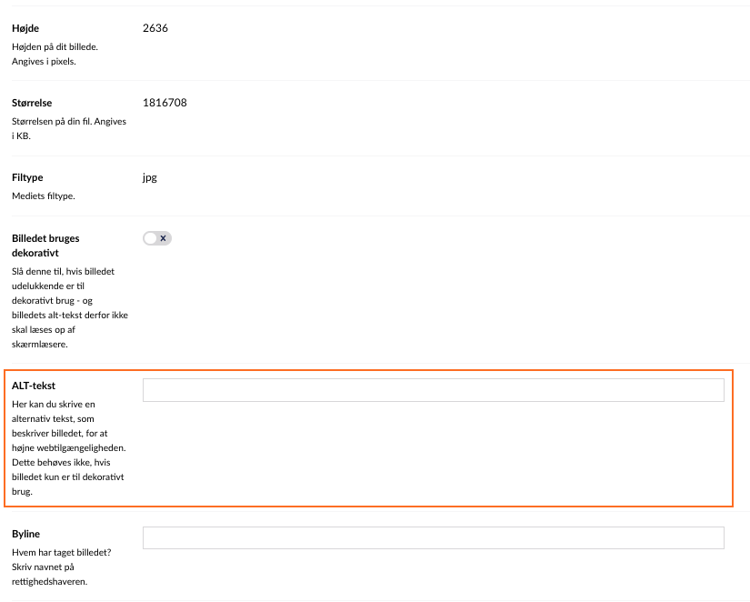
Det er vigtigt, at du husker at sikre, at dit billede er webtilgængeligt. Det betyder, at det skal have tilknyttet en ALT-tekst, hvis billedet vurderes til at formidle væsentlig information, som skal være væsentlig for alle. ALT-teksten bliver læst op af skærmlæsere for brugere med fx synshandikap. Teksten skal derfor beskrive, hvad billedet forestiller/hvad den besøgende skal bruge billedet til.
Du tilføjer en ALT-tekst til billedet ved at klikke på blyanten på det billede, du har uploadet. Herefter vil du komme direkte ind i billedets indstillinger i mediearkivet. Her kan du tilføje en ALT-tekst:


Hvis du vurderer, at billedet ikke er væsentligt for informationsformidlingen og slutbrugerens forståelse af indholdet kan du markere billedet som 'Dekorativt'. Dette betyder blot, at en skærmlæser vil vurdere billedet som irrelevant og springe billedet over.

I alle vores andre komponenter, hvor der kan tilføjes billeder, bliver billederne automatisk beskåret, så de passer ind i et bestemt format, der matcher komponentens funktion og type.
Men i Billede-komponenten beskæres billedet ikke automatisk - hele billedet vises i den størrelse og det format, billede uploades i.
Det betyder, at du har en større frihed med denne komponent til fx at indsætte infografik, som ikke bliver påvirket af evt. automatiske billedbeskæringer.
Det betyder også, at du skal overveje, hvilket format og hvilken størrelse, du oplever billedet i, inden du indsætter det i komponenten. Uploader du et billede i højformat, vises det i højformat mv. Hav derfor altid for øje, hvad hensigten med billedet er, og hvordan det bedst præsenteres for slutbrugeren, inden du uploader det til Mediearkivet.
Du kan dog også bruge funktionen ’Beskæring af sidebillede’ til at optimere måden billedet vises på.

Nedenfor kan du se eksempler på beskæringen af billedet som ’Default’, ’Square’ og ’Banner’.

Her kan du skrive en billedtekst, som beskriver, hvad der findes på billedet og evt. en fotokreditering. Fx 'Her ses en kat. Foto: Arkiv/Pexels Media.'
Eksempler på funktionen 'Beskæring af sidebillede'
Sådan ser det samme billede ud når 'Default' er slået til:

Sådan ser det samme billede ud når 'Square' er slået til:

Sådan ser det samme billede ud når 'Banner' er slået til:
