Exempel på teman
Denna webbplats har standardtemat. Klicka på bilderna nedan för att se skillnaden mellan standardtemat och det ljusa temat.
Temaerne ændrer udtrykket på detaljer på tværs af din hjemmeside. Det vil ikke ændre indhold, sammensætning af komponenter eller farver. Det vil ændre formen på knapper, kasser rundt om tekst på linkbokse og andre mindre detaljer.
Guiden har det lyse tema.
Se hvordan guiden ser ud i standardtemaet her
Gå til forside for at sammenligne med det lyse tema
Nedenfor kan du se eksempler på forskellene mellem standardtemaet og det lyse tema.
Vær opmærksom på, at der vil være komponenter, der ikke er med i eksemplerne, selvom de også varierer mellem temaer.
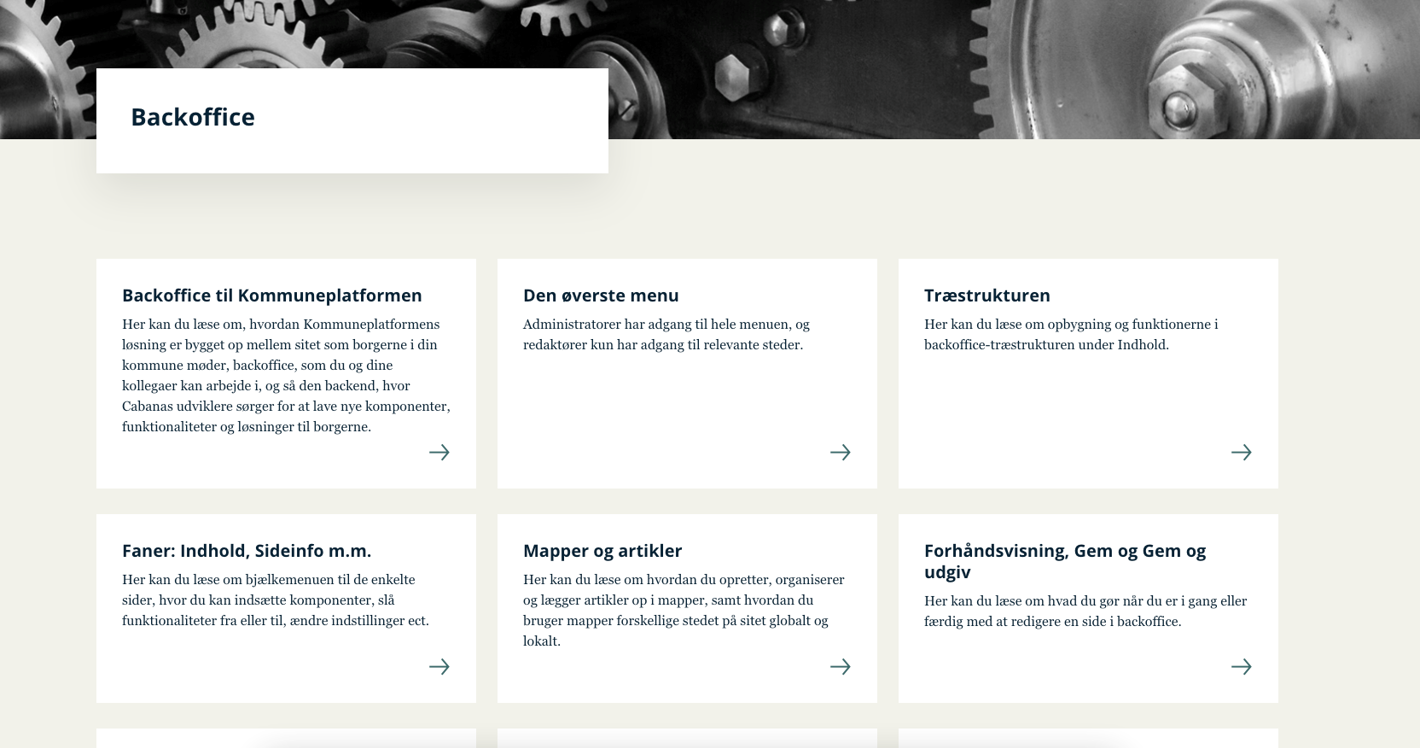
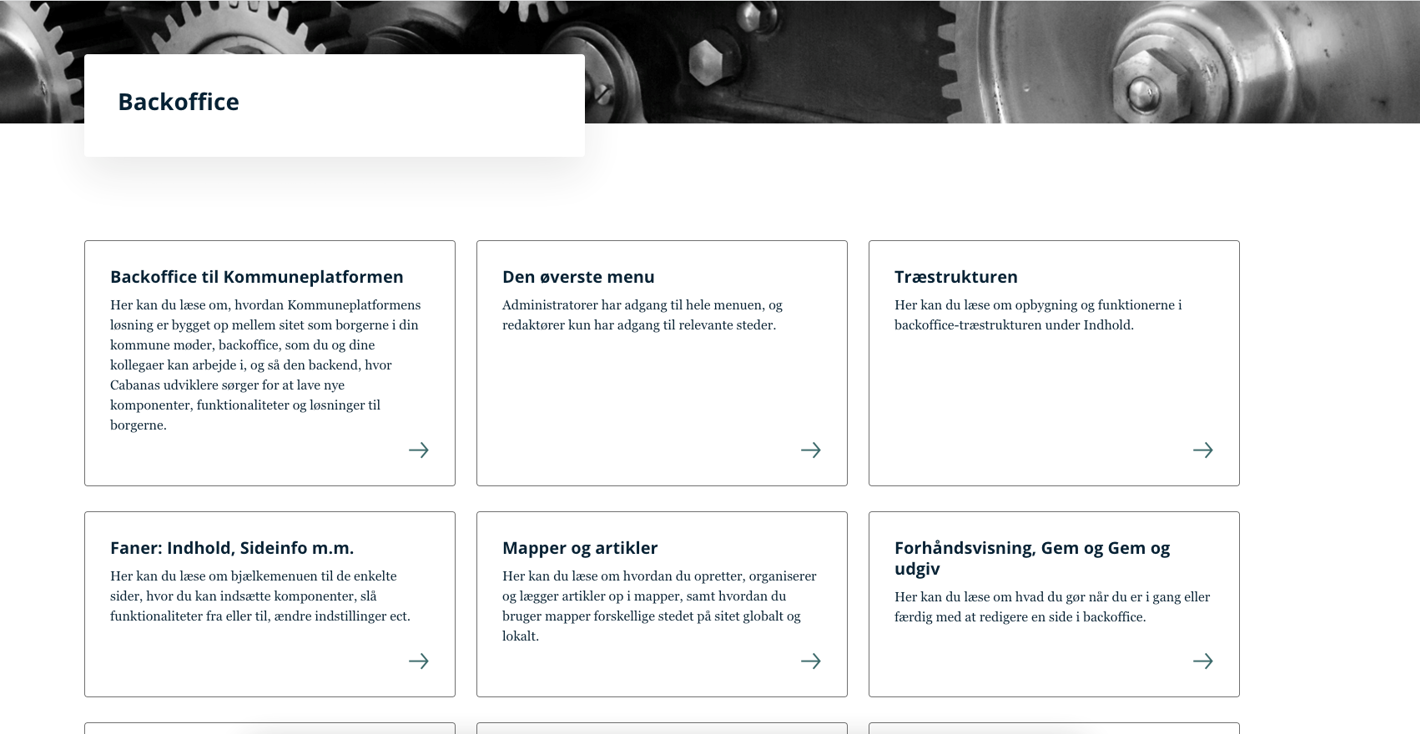
Kasser rundt om links i standardtemaet vil være firkantet, og med det lyse tema vil de blive afrundede:
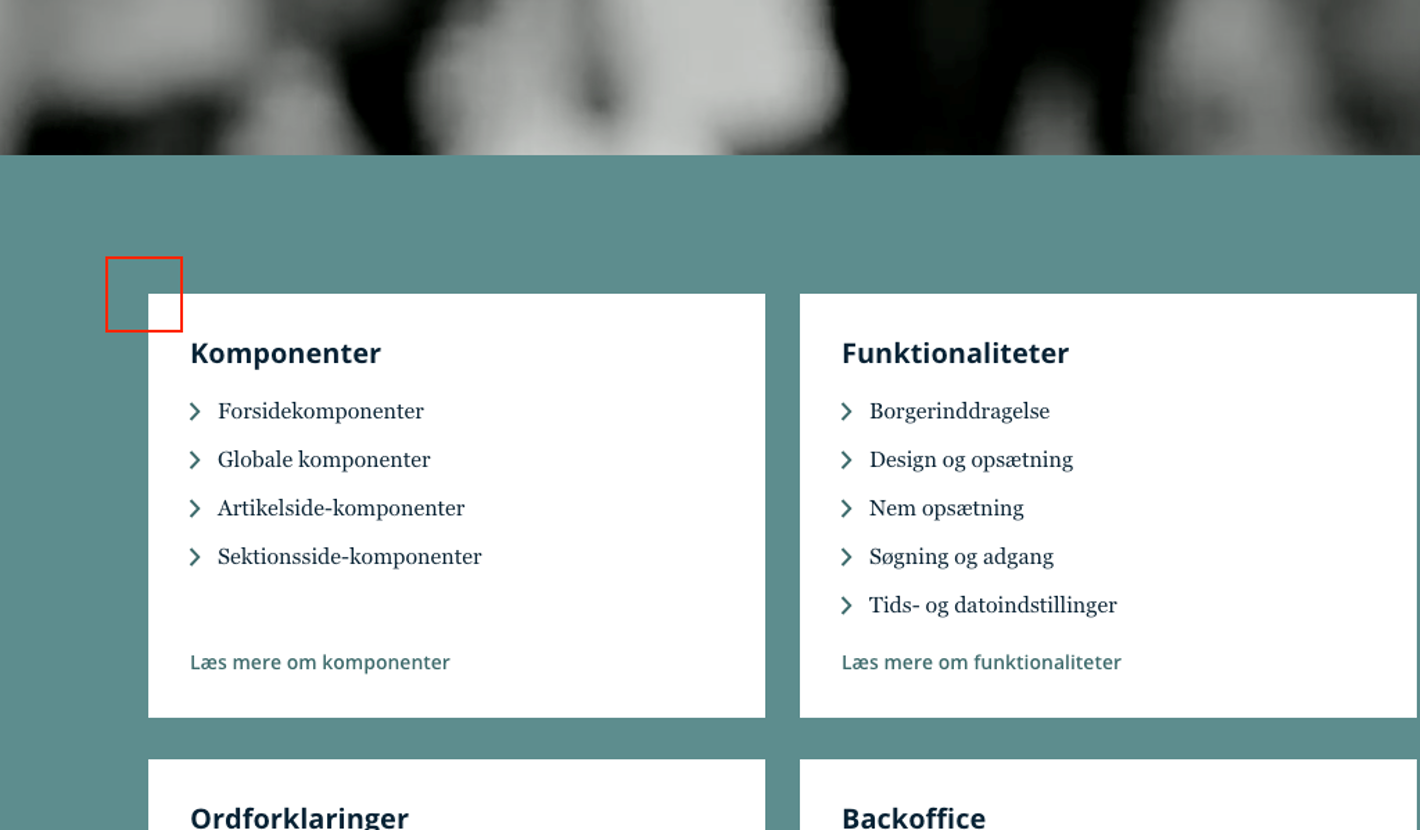
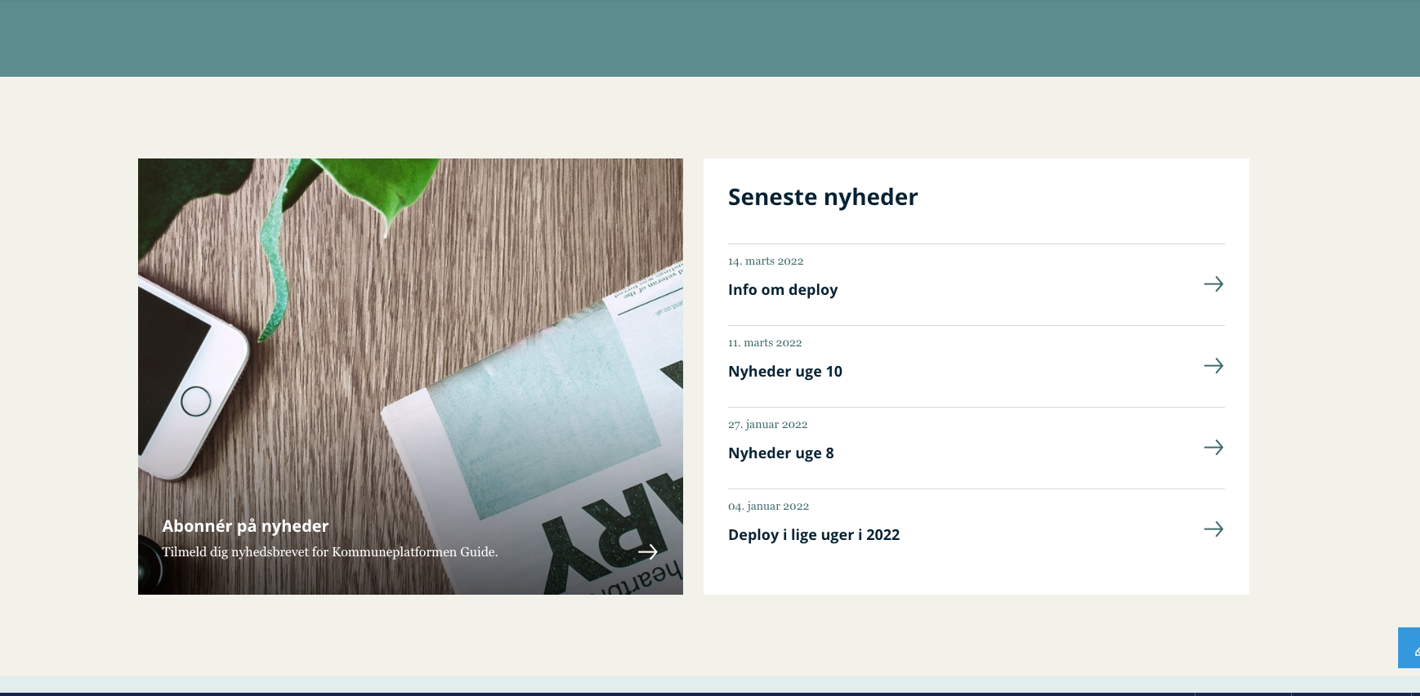
Standard-temaet:

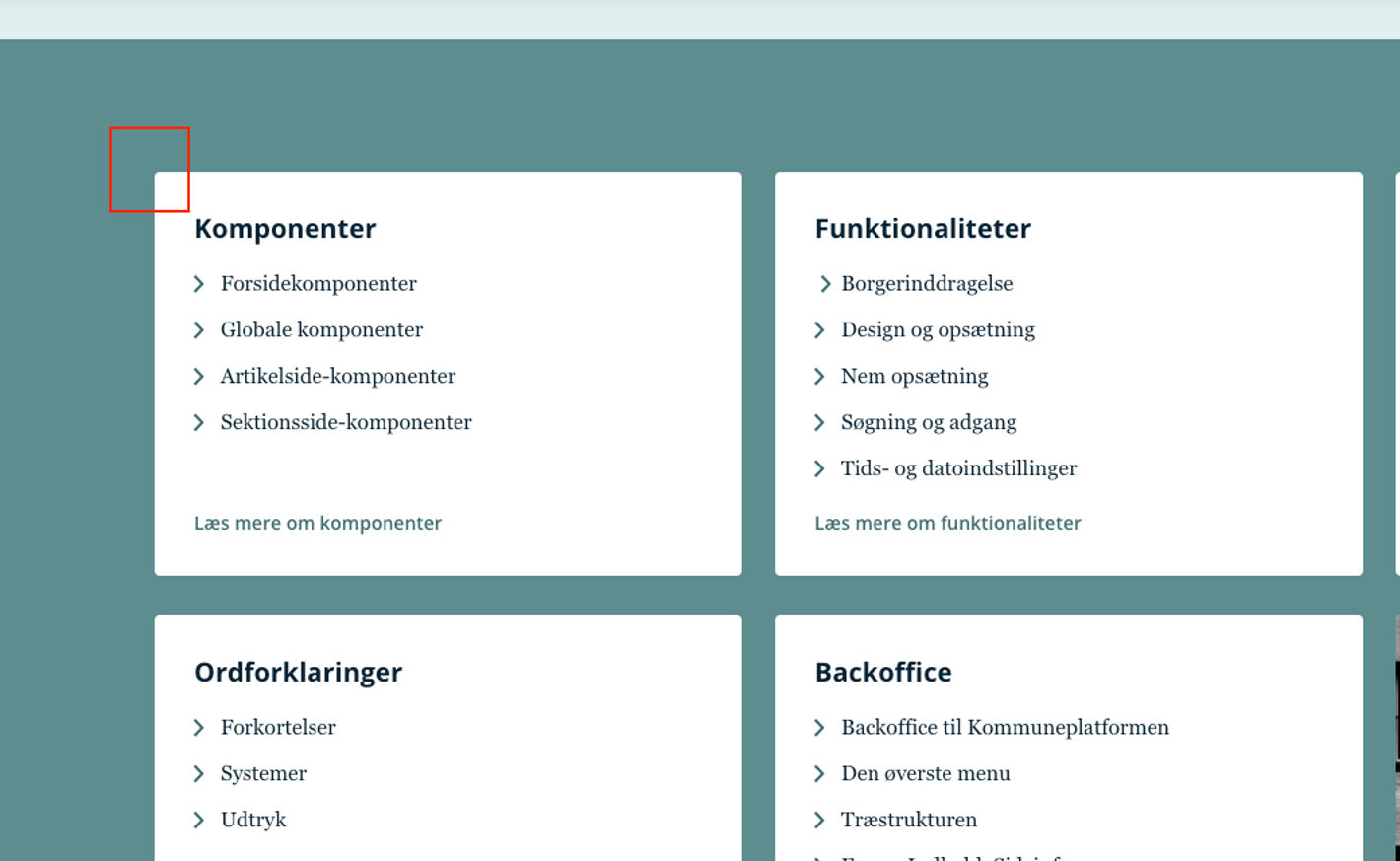
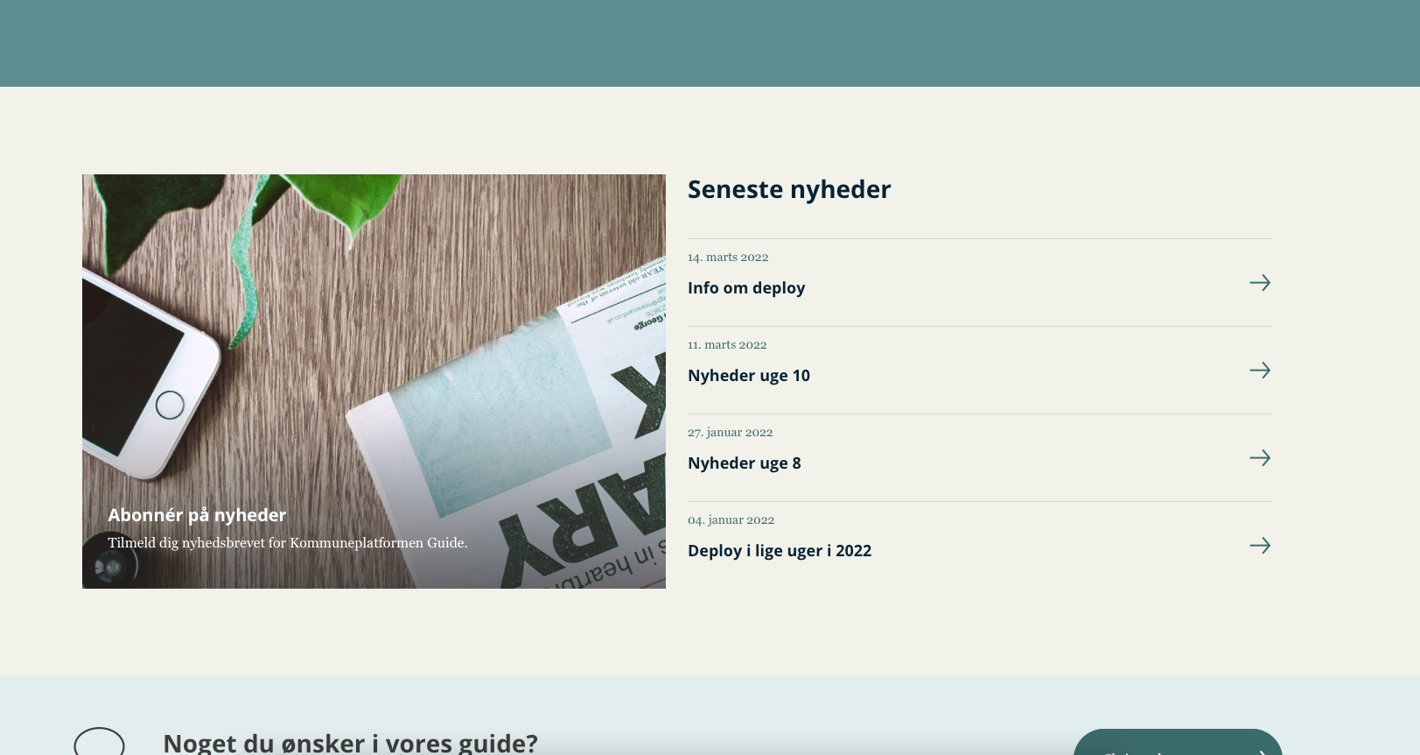
Det lyse tema:

Standard-temaet:

Det lyse tema:

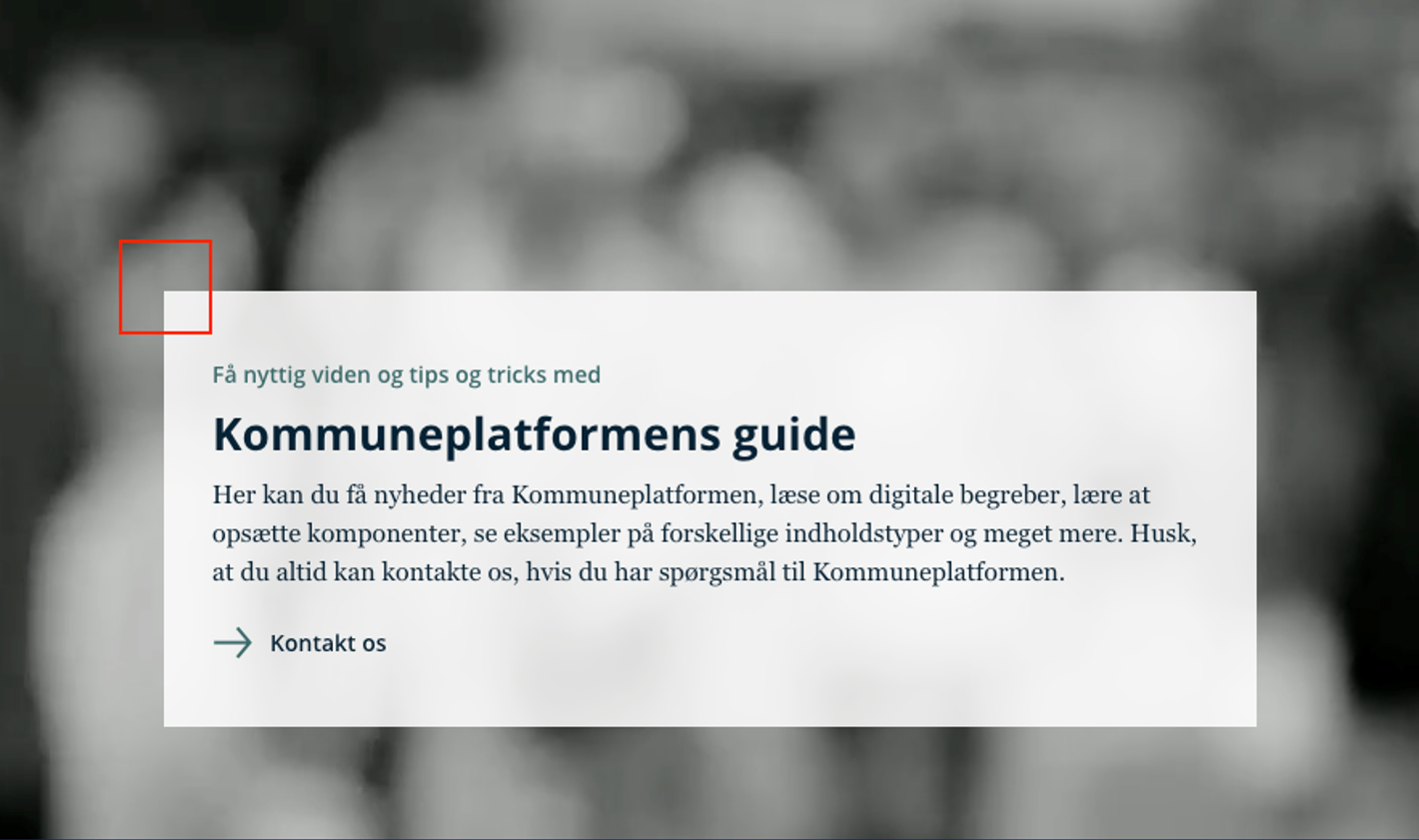
Komponenten Hero m. tekst og titel med standardtemaet:

'Hero m. tekst og titel' med det lyse tema:

Med standardtemaet vil der være hvide kasser bag tekst i komponenter, og med det lyse tema vil teksten stå uden baggrund:
Komponenten 'Linkbokse - manuel' med baggrundsfarve og standardtemaet:

'Linkbokse - manuel' med baggrundsfarve og det lyse tema:

'Linkbokse - manuel' uden baggrundsfarve med standardtemaet:

'Linkbokse - manuel' uden baggrundsfarve med det lyse tema:

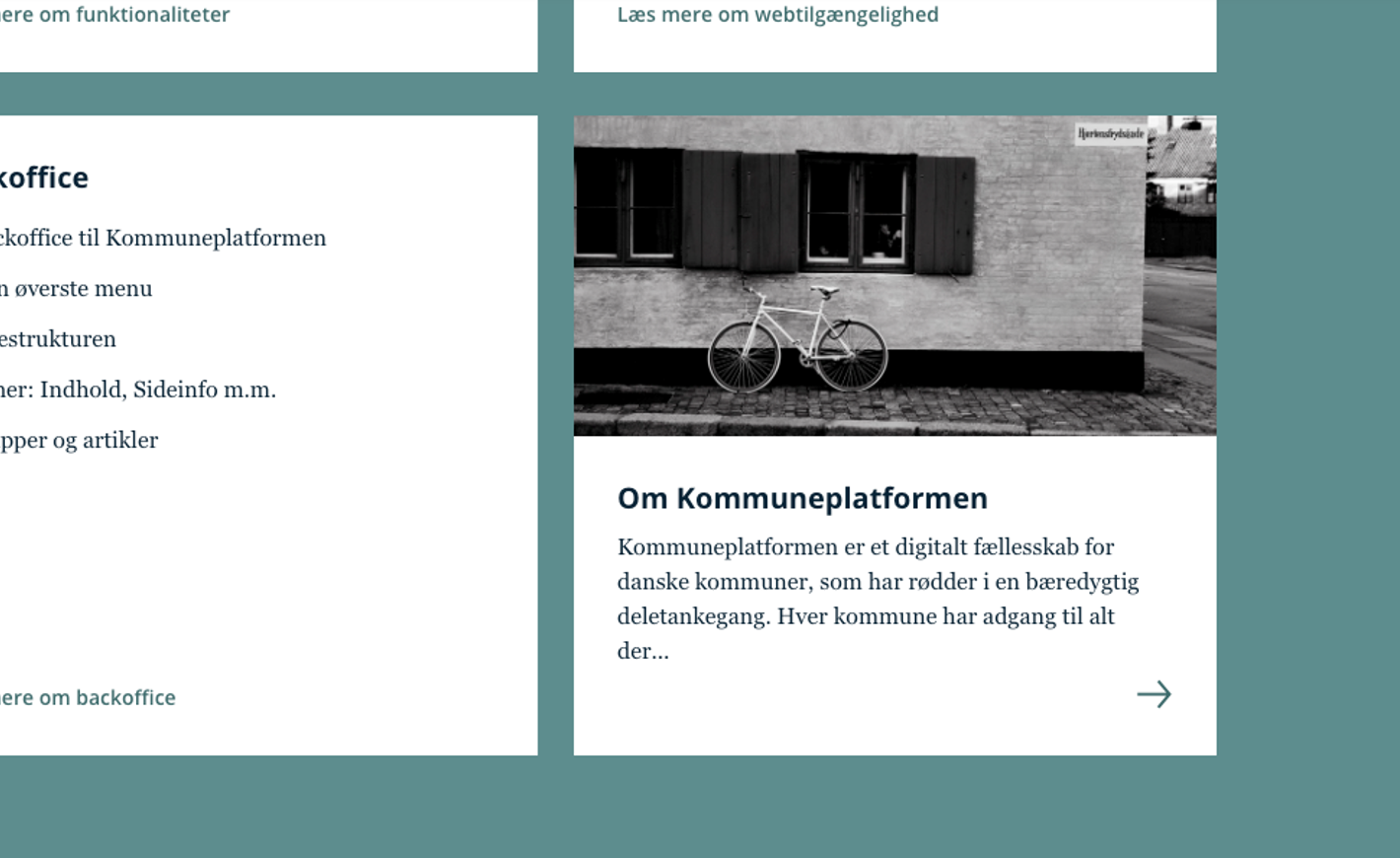
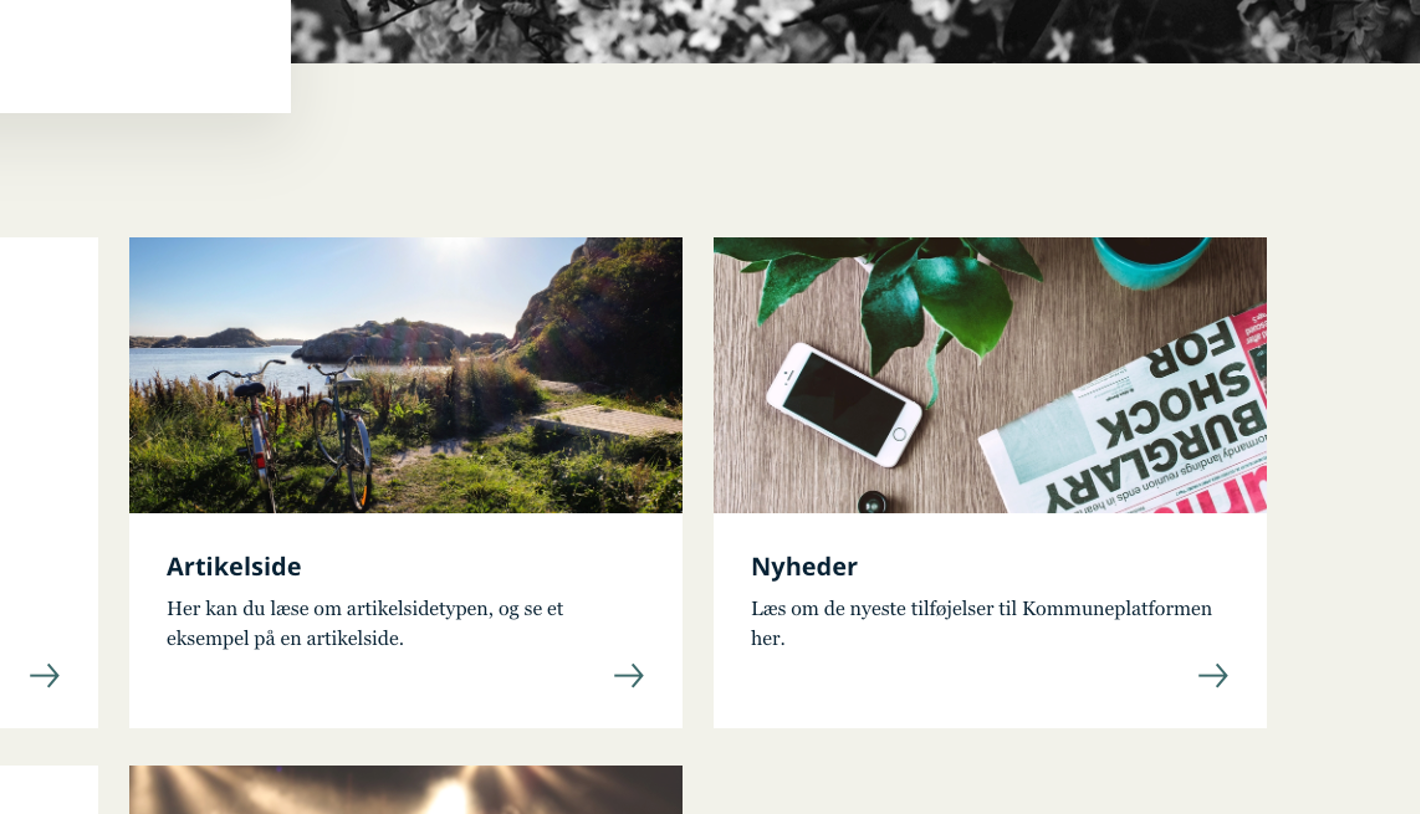
'Linkbokse - manuel' med billede med standardtemaet:

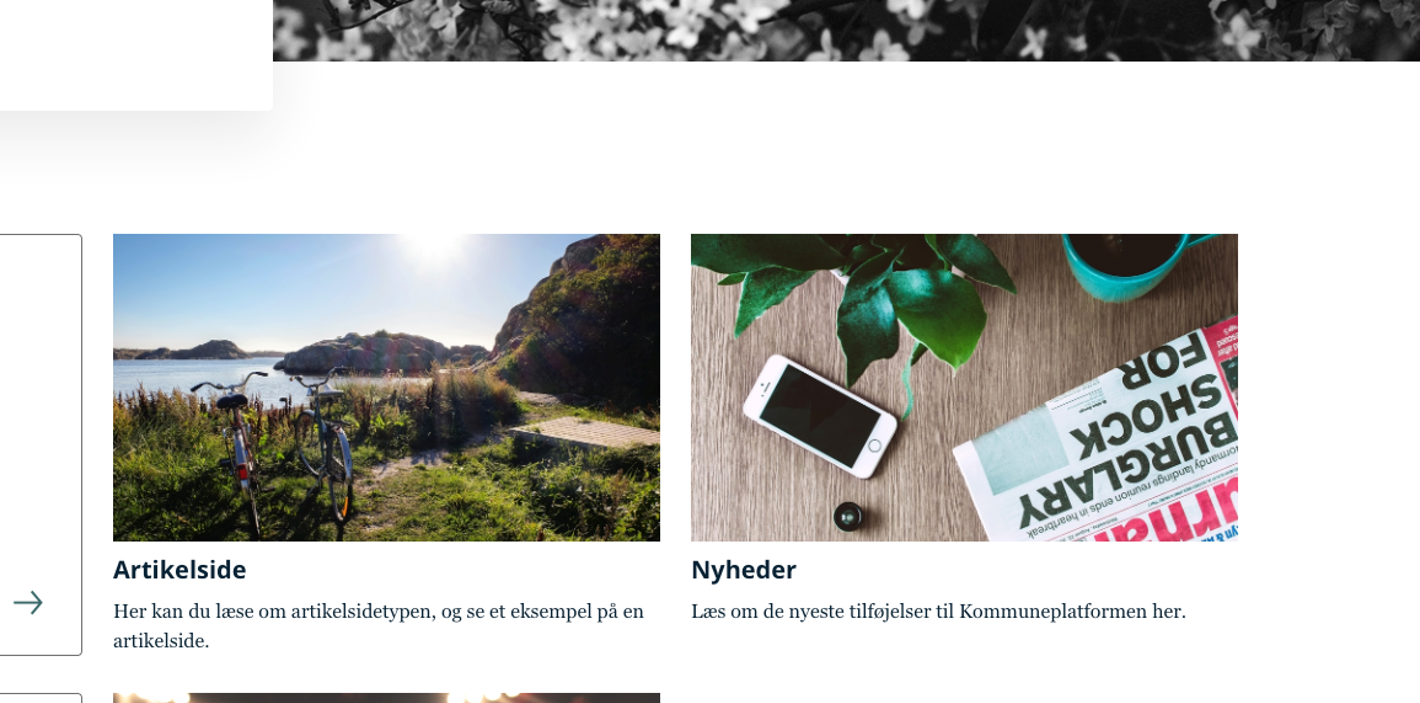
'Linkbokse - manuel' - med billede med det lyse tema:

Komponenten 'Symmetrisk grid' med standardtemaet:

'Symmetrisk grid' med det lyse tema:

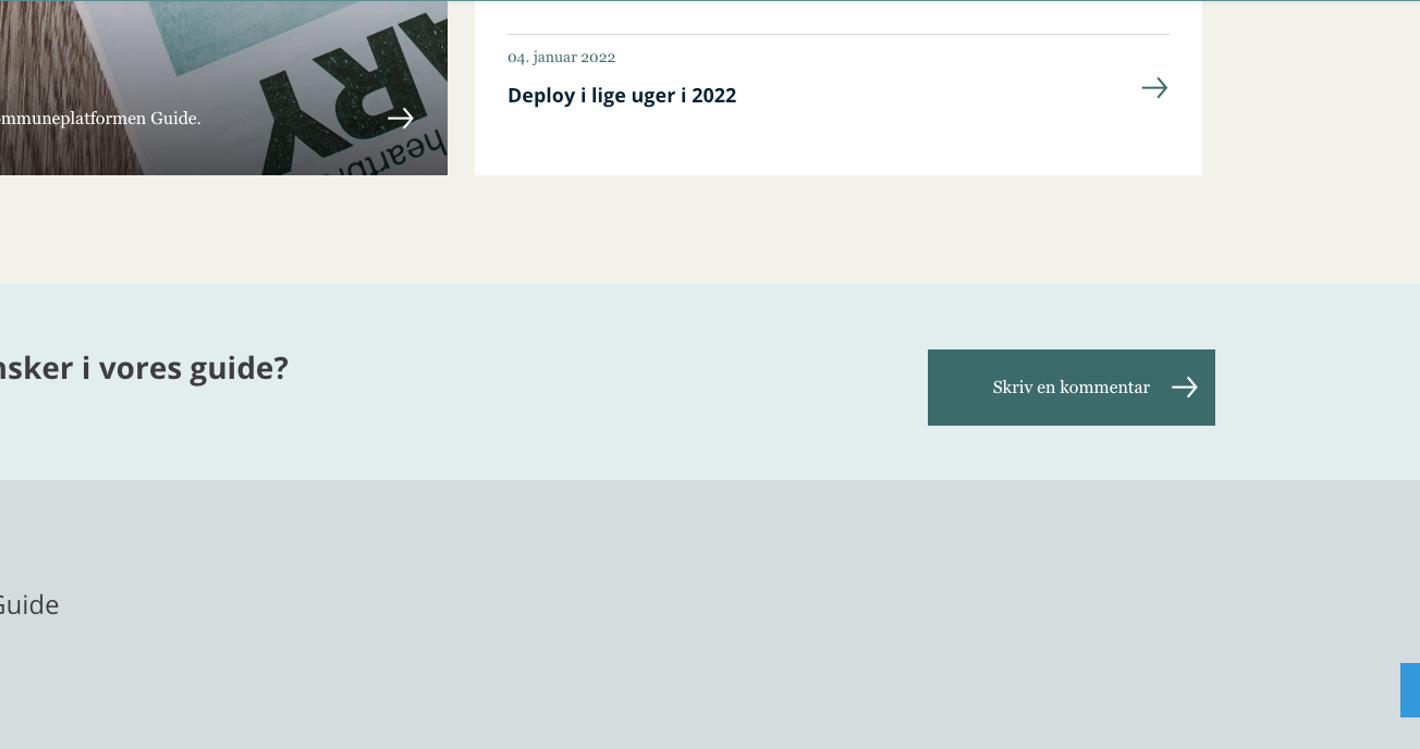
Knapper på CTA-bannere vil være firkantede med det lyse tema og afrundede med det lyse tema:
Standardtema:

Det lyse tema:
