Kantradie: Välj hur du vill att kantlinjerna ska se ut
Som en del av designinställningen kan du välja hur runda eller kantiga hörnen på rutor, bilder, knappar och sökfält ska vara. Läs om hur du ställer in kanter.
Hvis hjemmesiden skal have et rundere, blødere look, kan du indstille en høj 'border radius' under 'Design'-fanen på din forside. Border radius indikerer, hvor kantede eller rundede hjørner på fx søgefelter, linkknapper, tekstboks mv. skal være.
På Ikast-Brande Kommunes hjemmeside er der fx indstillet en høj border radius, hvilket betyder at hjørnerne er meget runde.
På Albertslund Kommunes hjemmeside benytter de ingen border radius, hvorfor hjørner på bokse er meget kantede.
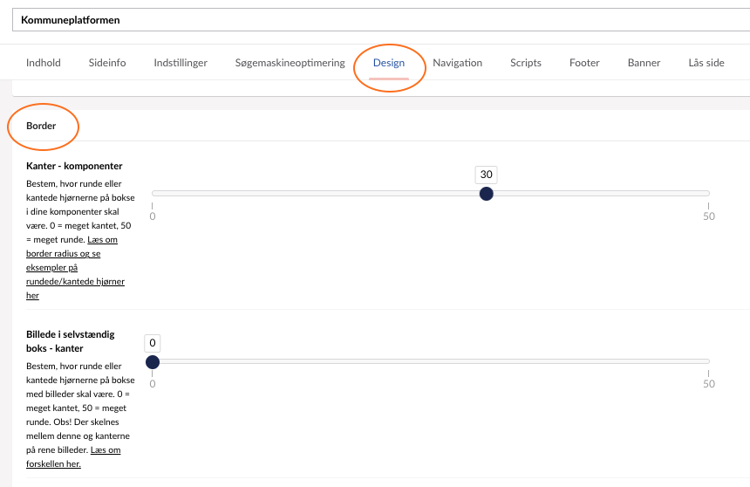
Sådan indstilles border radius
Under 'Design' kan du indstille hjemmesidens farver, fonte og border radius.
Indstillingerne til hjørnerne findes under 'Border' nederst på siden.

Vi opererer med fem typer. På den måde kan du kombinere et rundere søgefelt med fx en kantet linkboks. Border radius kan sættes på:
- Komponenter, der har 'en form' (der kan altså ikke justeres border på komponenter der går fra kant til kant af skærmen). Vi anbefaler en max border radius på 10 px til denne type.
- Billeder i selvstændige bokse.
- Søgefelter. Vi anbefaler en border radius på enten 0 px (skarpe hjørner) eller 50 px (helt runde hjørner).
- Knapper. Vi anbefaler en border radius på enten 0 px (skarpe hjørner) eller 50 px (helt runde hjørner).
- Billeder
Obs! Vi skelner imellem border radius på billeder som er mere 'fritliggende' og en del af fx billedgallerier - og billeder, som har en central plads i en boks i en komponent. Det kan være billeder i fx komponenten Aktuelle Artikler. Førstnævnte indstilles blot under 'Billeder - kanter', imens den anden indstilles under 'Billeder i selvstændige bokse'.
Hver type border radius indstilles på en skala fra 0-50, angivet i pixles (px), hvor 0 = meget skarpe hjørner og 50 = meget runde hjørner. Flyt den sorte bold på linjen for at foretage et valg.

Her ses fx en border radius på 50 sat på søgefelter:
