Allmän inställning av bilder
Här kan du läsa om hur du generellt ställer in visningen av de bilder du använder på webbplatsen.
Alle billeder i Mediearkivet kan blive brugt på hele hjemmesiden og af alle komponenter, som indeholder et billede. Billederne vil altså blive vist i komponenter, hvor billedet er stort, og i andre hvor billedet er beskåret meget. Derfor er det vigtigt, at man tænker over, hvad billedets fokus skal være.
I denne artikel får du en vejledning til, hvordan du indstiller dette fokus og ser de forskellige beskæringer/visninger, billedet kan indgå i, samt hvordan du indstiller billedtekst og alt-tekst, så brugere med skærmlæsere også kan få fornøjelsen af billederne på siden.
Det er ikke muligt at beskære eller zoome ind og ud på billeder, som er lagt op i mediearkivet - men du kan redigere, hvor på billedet fokuspunktet skal være.
Du kan redigere billedet ved at trykke på det lille hvide ikon, der kommer frem, når du holder over billedet eller ved at gå ind på billedet via mediearkivet.

Når du er inde på redigerings visningen af et billede, vil du kunne indstille fokusbolden. Sæt fokusbolden der hvor du ønsker, at billedets fokus skal være.
På billedet nedenfor kan du se et billede af en vindmølle, hvor fokusbolden er placeret på midten af vindmøllens hovede. De forskellige mindre billeder, som ses i højre side af billedet, illustrerer, hvordan billedet med det valgte fokus vil se ud i hver visning i forskellige komponenter.

ALT-tekster (alternativ tekst) er 'usynlig' tekst, som er tilknyttet et billede i HTML-koden. Alle billeder, som indsættes på hjemmesider, skal så vidt muligt have en beskrivende ALT-tekst tilknyttet billedet. Tilføjes der en ALT-tekst vil skærmlæsere brugt af nogle brugere med funktionsnedsættelser, fx synshandikap, læse teksten op.
Billeder uden ALT-tekst vil give en webtilgængeligheds-fejl og brugere af skærmlæsere vil derfor istedet få oplæst hele URL'en til billedet. Det kan virke meget forstyrrende for brugeren.
Jo mere beskrivende ALT-teksten er, jo mere information giver man brugeren om det gældende billede. Spørg dig selv, hvordan du gerne vil have, at en anden beskrev billedet for dig.
Hvor indstiller jeg ALT-teksten?
Du kan indstille ALT-teksten på billeder ad tre forskellige veje, som vist nedenfor:
- Du kan indstille ALT-teksten via redigeringsknappen på billedet inde på de komponenter, hvor du kan indsætte et billede. Derefter scroller du ned til ALT-tekstfeltet og udfylder det.


- Du kan indstille ALT-teksten via mediearkivet. Når du klikker på titlen af billedet, åbnes redigerings side, hvor du bl.a. kan finde ALT-tekst-feltet.


- Du kan indstille ALT-teksten via Media Pickeren i Rich Text Editor-menuen, som vist på billedet nedenfor. Når du vælger eller uploader et billede vil du have mulighed for at tilføje en ALT-tekst.


Eksempel på ALT-tekst:
Nedenfor er indsat et billede med et eksempel på en ALT-tekst. Husk at teksten er usynlig, men du kan se den i HTML'en eller få den læst op af en skærmlæser.

Do:
Nyslået mark med 11 halmballer
Don't:
Mark - eller helt at undlade at udfylde ALT-teksten - med mindre billedet er dekorativt. Se næste punkt.
I tilfælde hvor billedet udelukkende er illustrativt, kan du via alle billeders redigeringsside slå 'Billedet bruges dekorativt' til. Dette sørger for, at brugere af skærmlæsere ikke ikke får oplæst billedet - i stedet bliver det sprunget over.

ALT-tekster skal således også bruges med omhu - tænk, om biledet gavner/forstyrrer formidlingen af indholdet.
Caption-tekster, eller billedtekster, er tekst, som er tilknyttet et billede og kan ses visuelt under et billede. For brugere af skærmlæsere vil denne tekst blive oplæst i sammenhæng med den alternativ tekst.
For at bruge caption-/billedteksten skal der indsættes en caption-/billedtekst i mediebiblioteket inde på det enkelte billede og derefter skal caption-/billedteksten slås til for at kunne blive set på komponenter som indeholder en denne tekst.

Den caption-/billedtekst, du indsætter i mediebiblioteket, vil stå frem, når du på komponenten slår billedtekst til.
Du kan også vælge at skrive en caption-/billedtekst på en individuel komponent med billede ved at skrive den i komponenten og slå billedtekst til. Det kan være nyttigt hvis der er et specifikt tema på en side, som teksten skal fremhæve i billedet, samtidig med at billedet blive brugt på andre sider med en mere generel caption-/billedtekst.

Hyppigt stillede spørgsmål
Hvis du skal uploade et billede, godtager mediearkivet filtyperne JPEG, PNG, GIF og JPG. Dette står også inde i Mediearkivet.
Tilladte videofiler er: MOV, MP4 og AVI.
Nej. Alle medier i alle størrelser kan som udgangspunkt uploades med risiko for at nogle billeder i lille opløsning vil fremstå grynet.
Højt opløselige billeder foretrækkes altid, da disse kan bruges til flest formål - både små billeder og store billeder. Komponenter der benytter store billeder skal bruge flere pixels end et billede til et lille kontaktkort, fx.
Vores generelle anbefalinger er, at billeder skal være mindst 1920 pixels i bredden, så kan det bruges til de største billedekomponenter.
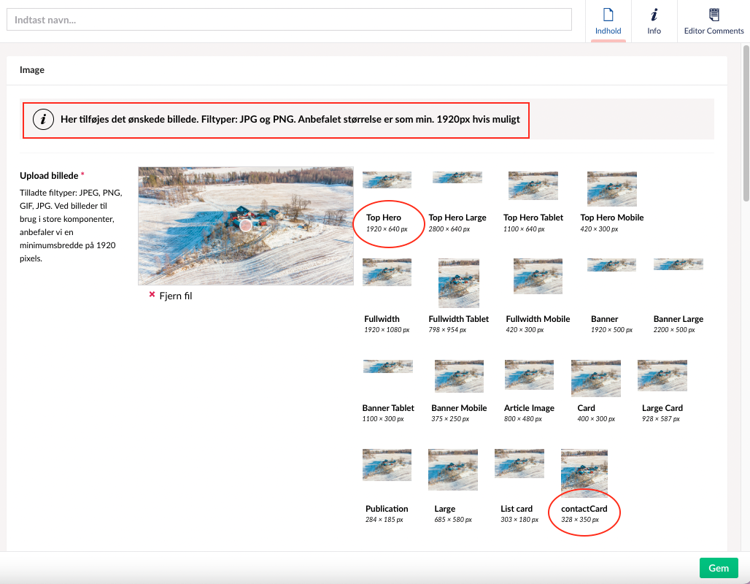
Vores anbefalinger til billedstørrelser på tværs af komponenter/beskærigner er angivet i Mediearkivet. Når du har uploadet dit billede, vises anbefalingerne:

Du kan nogle gange uploade billeder, taget med din smartphone. Det kommer an på, om din smartphone gemmer billederne i en af de filtyper, der er tilladt, og som systemet kan håndtere.
Nogle mobiltelefoner gemmer billeder i et HEICC-format. Hvis dit smartphone-billede er af typen HEICC skal det konverteres til en af de tilladte filtyper (JPEG, PNG, GIF eller JPG).
Derudover skal du være opmærksom på billedets størrelse i fht. billedets funktion på hjemmesiden. Skal det bruges til et kontaktkort? Eller til en Hero? Nogle smartphones tager højtopløselige billeder, andre gør ikke.
Hvis du oplever at dit billede får et rødligt skær/ændres i farverne, når det er uploadet, kan du tjekke billedets farvetype. Er det RGB, SRGB eller CMYK?
CMYK bruges til tryk af billeder.
RGB og SRGB bruges til web.
Får du taget billeder ved en professionel fotograf, så husk derfor altid at bede om både at få billeder til tryk og til web.
Du kan konvertere farvetypen i billedprogrammer som Adobe Photoshop eller Canva.
Ja, du kan ændre hvordan sidebilleder vises på dine artikelsider under artikelside-indstillinger.
Læs mere om de forskellige muligheder i artiklen 'Artikelside-indstillinger'